こんにちは。
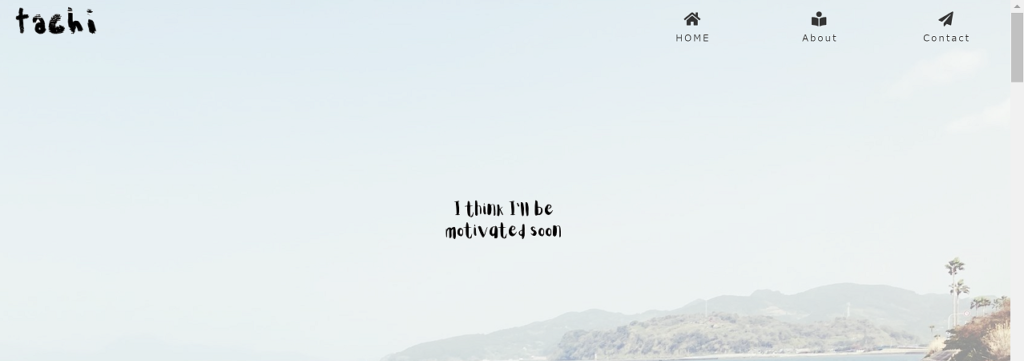
ヘッダーに置こうとしたメニューバー。
cocoonの機能を駆使してアイコンと、短い文字のキャプションを付けたかったのですが、アイコンが思ったところに入らない~!
というわけで、
少し調整してみました。
今回の目標
・アイコンを良い位置にもってくる
・アイコンの下に文字を入れる
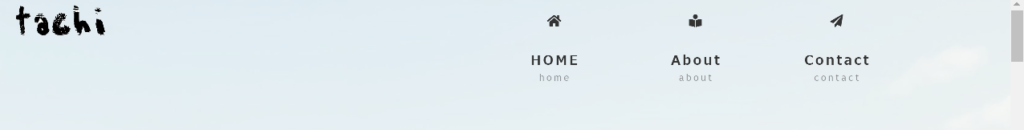
こんな感じに仕上がります。(右上のメニュー)

メニューにアイコンを入れる
メニューバー(グローバルナビ・ナビバー・ヘッダーメニュー)の設置方法が分からない!という方は、下記記事をご参考ください。

COCOONのHPでも丁寧に説明されています。

Font Awesomeを使用する
Font Awesomeを使ってアイコンを設置していきます。
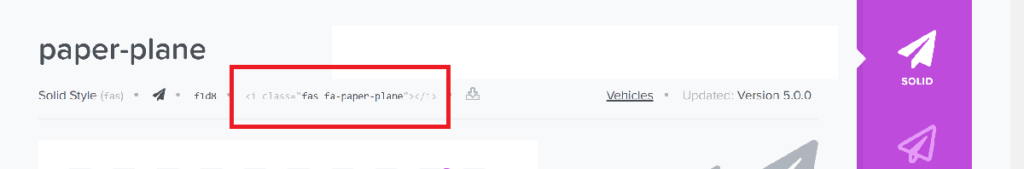
使用したいアイコンをクリックし、コードを取得します。

<i class="fas fa-paper-plane"></i>
使用するのはクラス名なので
”fas fa-paper-plane”
をコピペします。
ダブルクォート ” ” は消してください。
クラス名をCSSクラス(オプション)に追加
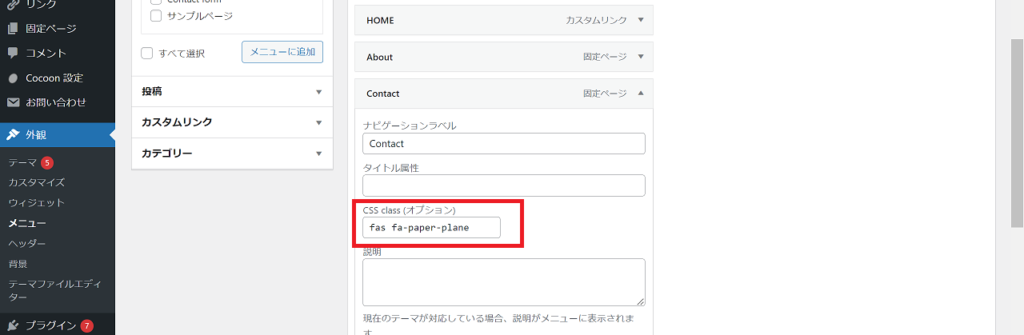
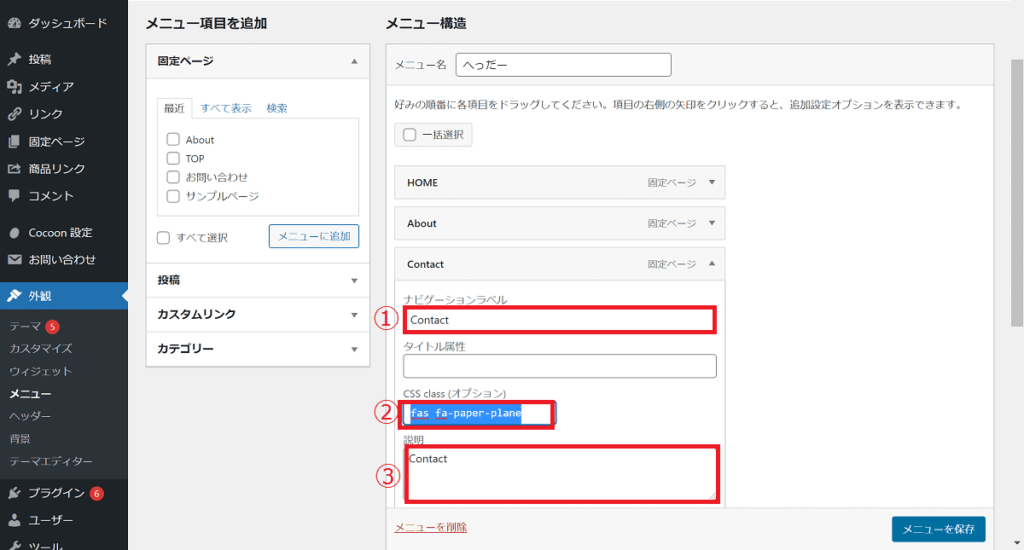
Font AwesomeでコピーしたCSSクラス名(”fas fa-paper-plane”)を、メニュー設定に追加します。
設定の方法
・ダッシュボードを開く
・外観→カスタマイズ(メニュー)から、編集したいメニューを選択
(外観→メニューでも同じ)
・アイコンを付けたいメニューのCSSクラスにコピペする

CSSクラスと書いてあるテキストボックスに、使用したいアイコンのクラス名を入力します。

それぞれのCSSクラスにアイコンのコードを入力することで、コンテンツ一つ一つに違うアイコンを設定することができます。
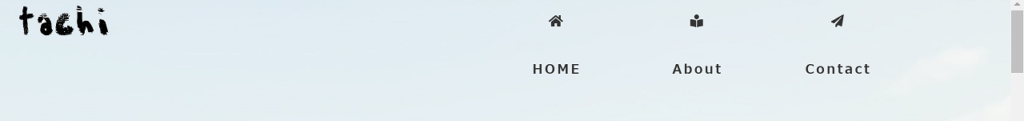
(この段階では少しアイコンと文字がずれていますね。)
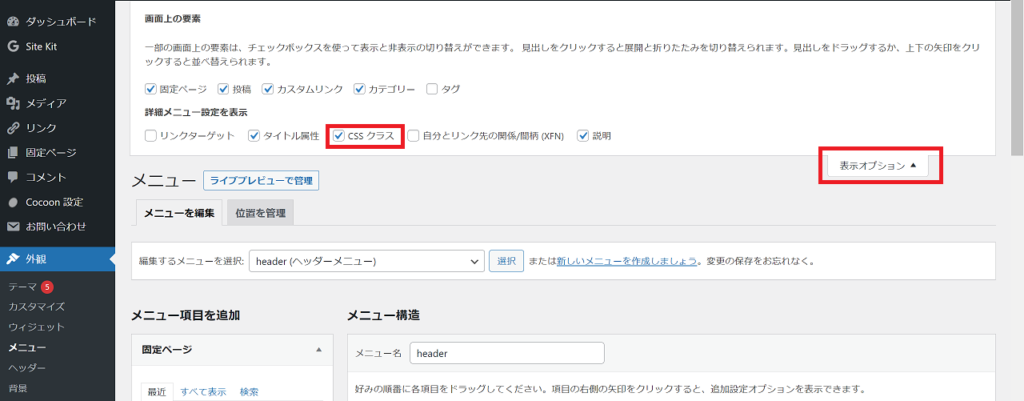
メニューの編集画面にCSSクラスや説明欄などのテキストボックスが見当たらない!!という方は、ヘルプ等を開きCSSや説明にチェックを入れてください。

キャプション(説明)を入れる
タイトルラベルだけでなく、キャプションも入れると少しシャレオツ感が出てきますよね。

↓外観のメニューからの設定画面はこんな感じです。

キャプション(説明)を消す
せっかく表示したキャプションですが、
ここではいったん消しておきたいと思います。
臭い物には蓋!の原理です。
世の中ほとんどの臭い物には蓋がされているので問題ありません。
CSSを追加する
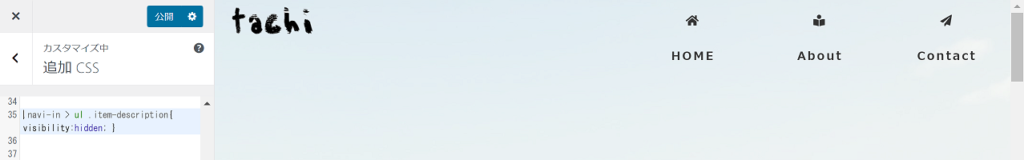
外観→カスタマイズ→追加CSS
スタイルシートにCSSを追加していきます。

使用したCSS
.navi-in > ul .item-description{ visibility:hidden; }
キャプションを非表示にするCSSを追加してみました。
”要素を完全になくす”わけではなく、”ただ見えなくした”だけです。
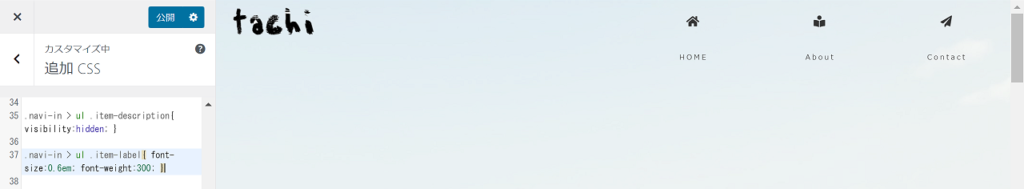
メニュー名を細字にCustomize
ついでに、アイコンに影響されてかタイトルまで太字になっていたナビゲーションラベルを細字&小サイズにしてみました。

使用したCSS
.navi-in > ul .item-label{
font-size:0.8em;
font-weight:300;
}
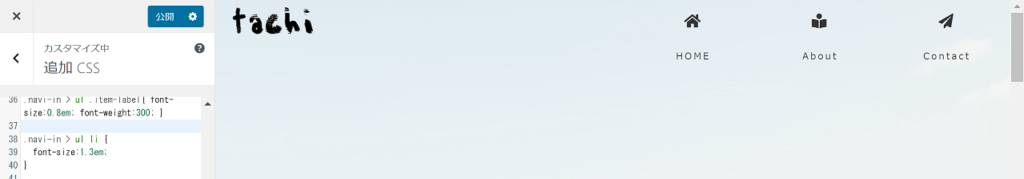
アイコンの大きさを変える

.navi-in > ul li {
font-size:1.3em; /*サイズ感がかわる*/
}
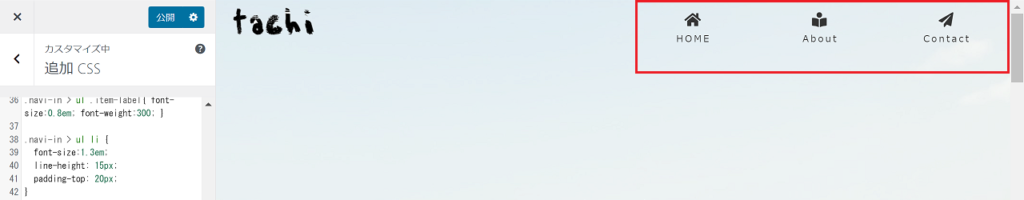
アイコンと文字の間隔

アイコンとタイトルの文字が離れていたので間隔を狭くしました。
デフォルトでは『line-height』が『 60px;』で指定されていたので、これを変更。
.navi-in > ul li {
line-height: 15px;
padding-top: 20px;
font-size:1.3em; /*アイコンのサイズ*/
}
アイコンのサイズ変更のときと同じクラスなので入れたままにしてます。
出来上がり
そんなこんなで、
臭い物には蓋をしながらなんとか出来上がりました。
アイコンの下に文字があるメニューバー!
他にもっと簡単で美しい方法があるのかもしれませんが
小さい物を作りたかったので、これで良しとしましょう。
おわり






