先日、トップページにカルーセルを設置してみました。
デフォルトから簡単なカスタマイズを行いましたが、なんだか物足りず…。
今回は、
- 表示数を6記事から3記事にする
- 1枚ずつスライドさせる
- スライドの動きをヌルっとした滑らかな動きに変える
- カルーセルが動く速さを変更する
という点を重点的に考えながら設置した結果、なんとも言えない感じに仕上がったのでご紹介します。
カスタマイズの方法
Cocoon*カルーセルを簡単にカスタマイズする方法ではスタイルシートにCSSコードを追加してカスタマイズしましたが、今回はphpファイルを変更します。

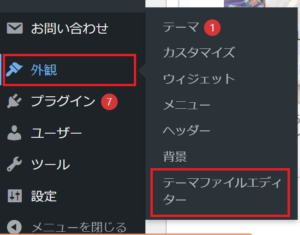
- 外観→テーマファイルエディターを開く
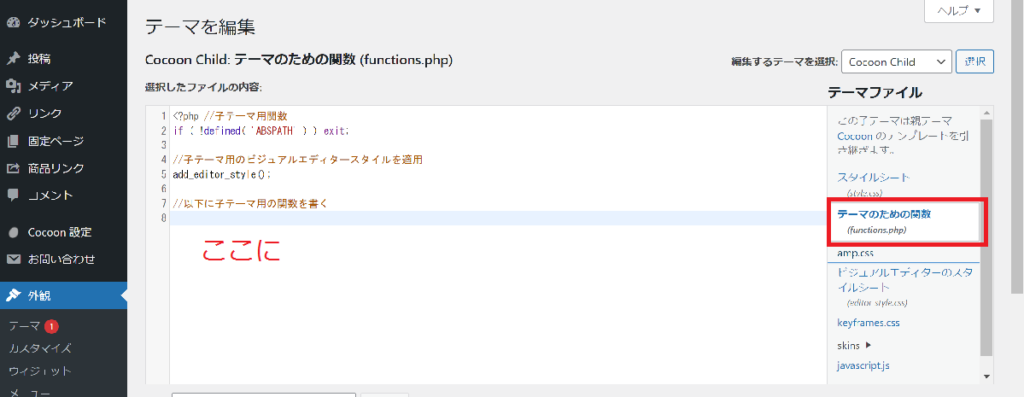
- テーマのための関数(functions.php)
- 追記したいコードを書く

phpファイルは特に、エラーが起こりやすくリスクが伴いますので必ず子テーマ(cocoon-child)で更新します。
functions.phpに記載したコード
ゆっくり滑らかに、ぬるぬる動くカルーセルのコードです。
サクッと記載しておきます。
//カルカルカルーセル
if ( !function_exists( 'wp_enqueue_slick' ) ):
function wp_enqueue_slick(){
if (is_carousel_visible()) {
wp_enqueue_style( 'slick-theme-style', get_template_directory_uri() . '/plugins/slick/slick-theme.css' );
//Slickスクリプトの呼び出し
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/plugins/slick/slick.min.js', array( 'jquery' ), false, true );
$autoplay = null;
if (is_carousel_autoplay_enable()) {
$autoplay = 'autoplay: true,';
}
$data = minify_js('
(function($){
$(".carousel-content").slick({
dots: true,'.
$autoplay.
'autoplaySpeed: '.strval(intval(get_carousel_autoplay_interval())*0).',
infinite: true,
slidesToShow: 3, //表示枚数
slidesToScroll: 1, //移動枚数
autoplay: true,
speed: 20000, //スピード
cssEase: "linear", //ぬるぬる感
responsive: [
{
breakpoint: 1240,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 1023,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 834,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 2,
slidesToScroll: 1
}
}
]
});
})(jQuery);
');
wp_add_inline_script( 'slick-js', $data, 'after' ) ;
}
}
endif;
せっかくなので少し解説
ちょっと変更するだけで変わる部分がたくさんあるので、少し解説してみたいと思います。
カルーセルの表示数を変える
デフォルトでは6枚ずつ表示されていますね。

カルーセルの表示数を変更したい場合は、 『slidesToShow: 』の数字を変更します。
slidesToShow:3 で、3枚ずつ表示。
slidesToShow:4 で、4枚、5で5枚ずつ表示されます。
デスクトップで1枚表示にするとレイアウトが崩れるので、さらなる改造が必要です。
スライドする枚数を変更する
デフォルトのカルーセルは、スライドするときに一気に6枚が切り替わります。
それを一枚ずつスライドさせたい場合、
『slidesToScroll:』の数字を変更します。
slidesToScroll:1, で1枚ずつ移動。
slidesToScroll:3, で3枚ずつ移動…という感じ。
レスポンシブでは、breakpointによって表示枚数を変更すると良いかもしれません。
(上記コードでは、タブレットで見てもデスクトップと同じく3枚ずつの表示となっています。)
少し注意したいところが、
ここの数を変更すると、カルーセルの下に表示されているドットの数が変わります。
ドッド数の仕組み
カルーセルの枚数を最小の12枚で設定している場合。
デフォルトでは、『6枚ずつ表示×6枚ずつ移動』なので、ドットの数は2つ。
『3枚ずつ表示×3枚ずつ移動』だと、ドットの数は4つになり、『1枚ずつ移動』にするとドットの数は10個表示されます。
滑らかなスライドにさせる
カルーセルがスライドするときは、cocoon設定で設定した秒数の間ストップして、次の表示へと切り替わりながら動きます。
この数秒の間に、私はアイキャッチの文字をじーっと読むのですが(多分みなさんそうだと思いますが)、急にアイキャッチが動くとあわわーー!となってしまうタイプの人間なので、
急に動き出す衝動的なカルーセルより、流れに身を任せているカルーセルの方が見やすいなーと思った次第です。
この辺のコードが動きのポイント
'autoplaySpeed: '.strval(intval(get_carousel_autoplay_interval())*0).',
speed: 20000, //スピード
cssEase: "linear", //ぬるぬる感
インターバルを0にすることでタイムラグがなくなり、cssEase: “linear”でスライドの動きを一定にしています。
なんとなくスピードを 20000 にしてみましたが、せっかちな人にはイライラさせちゃうスピード感かもしれませんね。
10000くらいでもいいかもしれません。
20000=20秒間かけて1記事分の範囲が動きます。10000だと10秒、5000だと5秒といった感じです。
さいごに一言
スマホで表示するとアイキャッチが追い付かないことがあり、タイトルのみ流れてくることがあります。。
その辺の改善、解りかねますので、
あまりいじるのも推奨はしません。
なんとなくぬるぬる動くカルーセルにしてみたい方のみ自己責任でご参考くださいませ。






