今回はブログのカスタマイズです。
サイドバーに表示される新着記事や人気記事が、タイトルのみの掲載で少し寂しかったので、アイキャッチ画像をサムネイルとして表示させてみました。
設定の切り替えだけで簡単に表示を変えることが出来るので、機能をご紹介しつつ、わたしも設定をやり直していきたいと思います。
ワードプレスの無料テーマ【cocoon】を使用しています。
(スキンは使用していません。)

サイドバーの新着記事や人気記事にサムネイルを付ける設定
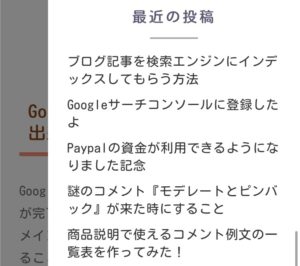
サイドバーにある新着記事の表示は、デフォルトのままだとタイトルだけの表示になっています。(使用しているスキンによって変わるかもしれません。)

文字だけの表示なので少しさっ風景ですね。
新着記事や人気記事に表示されるタイトルの設定は、ワードプレスのダッシュボードより簡単に設定することができます。
ウィジェットから設定
大まかな流れです。
- ワードプレスのダッシュボード外観
- ウィジェット
- 利用できるウィジェットの中から、[C]新着記事や[C]人気記事を選択してサイドバーに追加する

実は、これでけでサムネイル付きの新着記事や人気記事が出来ました(^^;
このとき気をつけたいのが、
【最新の投稿】ではなく、【〔C〕新着記事・〔C〕人気記事】を選択してください。
(デフォルトでは【最新の投稿】がサイドバーに設定されているので削除します。)
サムネイルの選択
サイドバーに表示するサムネイルのタイプを選びます。
『サイドバー』の欄に追加したウィジェット(新着記事や人気記事)をクリックすると、小さな設定画面が開きます。
この編集画面で表示の仕方を設定することができます。
新着記事のタイトル…サイドバーに表示されるタイトルを変更できます。
表示数…サイドバーに表示する記事数を設定できます。
表示タイプ…記事タイトルの表示の仕方を選択できます。
矢印表示…少しおしゃれ感がでます。
「固定表示」記事を表示…ブログトップで固定している記事も表示するかを選択します。人気記事では、ランキングやPV数なども表示できます。
サイドバーのウィジェットをCSSでカスタマイズ
上記ではウィジェットをありがたく使用し、簡単に表示の設定を行うことが出来ましたが、さらに自由を求めるタイプの方はCSSで編集してみましょう。
といっても、区切り線をどうにかするくらいしか思いつきませんが…
記事の間の区切り線を変更する場合は、
borderのCSSを変更します。
必ず、バックアップを取るなり、ミスっても良い準備をしておいてください。下記CSSで記載しているプロパティは、当サイトのデベロッパーツールで確認しながら作成しているので、記述が異なる場合もあります。cocoonを使用しているなら大丈夫かと思います。
区切り線*二重線

.border-partition a:first-of-type{
border-top: none;
}
.widget-entry-cards .a-wrap{
border-bottom: double 6px #d2b48c;}
区切り線*破線

.border-partition a:first-of-type{
border-top: dashed 2px #d2b48c;
}
.widget-entry-cards .a-wrap{
border-bottom: dashed 2px #d2b48c;
}
区切り線を消す*ホバー時に背景色を付ける

.border-partition a:first-of-type{
border-top: none;
}
.widget-entry-cards .a-wrap{
border: none;
}
.widget-entry-cards a:hover{
background-color: #fdf5e6;/*ホバーカラー*/
}
背景色とホバー時に色を変える

.border-partition a:first-of-type{
border-top: none;
}
.widget-entry-cards .a-wrap{
margin: 0.5em 0;
background-color: #eee;/*背景色*/
}
.widget-entry-cards a:hover{
background-color:#bbb;/*ホバー時背景色*/
}
サムネイルや外枠を丸くする
カードの外枠とサムネイルを無駄に丸くしてみました。

.border-partition a:first-of-type{
border-top: none;
}
.widget-entry-cards .a-wrap{
margin: 0.5em 0;
background-color: #eee;
border-radius: 25px;/*外枠を丸くする*/
}
.card-thumb img{
border-radius: 25px;/*画像を丸くする*/
}
区切り線を打ち消す
線で区切りたくない場合は、
デフォルトで指定してある区切り線の表示を、none;で表示しないように指示します。
.border-partition a:first-of-type{border-top: none;}
.widget-entry-cards .a-wrap{ border: none; }
まとめ
後半は表示のカスタマイズを載せてみましたが、私のセンスのなさが煌めいていますね…。というか、アイキャッチもダサいですね。。
簡単なものしか載せていませんが、組み合わせによってはいろいろなデザインができます。好みに合わせてカスタマイズしてください。
色は全て#000000といったカラーコードを変えることで変更することが出来ます。







