こんにちは。
今回はcocoonの内部ブログカードを、抜粋文を抜いたりタイトルを目立たせたり…とにかくすっきりとした表示にしたいと思ったので変更してみました。
デフォルトではおそらくこんな感じの表示になっていると思います。

このままでも…というか、このままの方が良いのでしょうが、自分の好きなようにカスタマイズできるのがcocoonの良いところ。。
ブログカードを表示させる方法や、
その他カスタマイズもいろいろと試してみたいと思います。
ブログカードを表示させる方法
設定方法を飛ばしたい方は『カスタマイズ』へジャンプ
ブログカードの設定
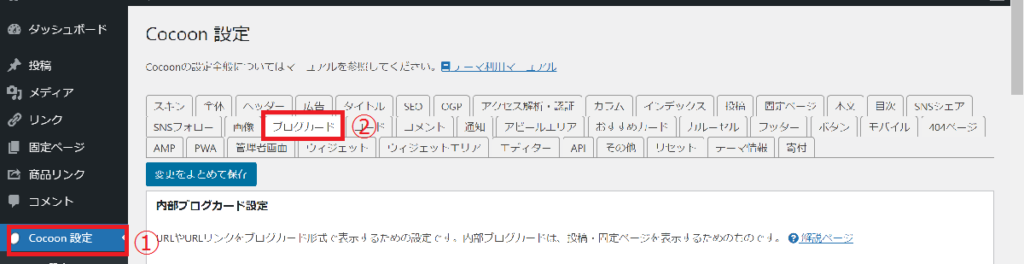
ブログカードを表示させるために、まずはcocoon設定内にあるブログカード欄から、ブログカードの設定を行います。
②ブログカードをクリック

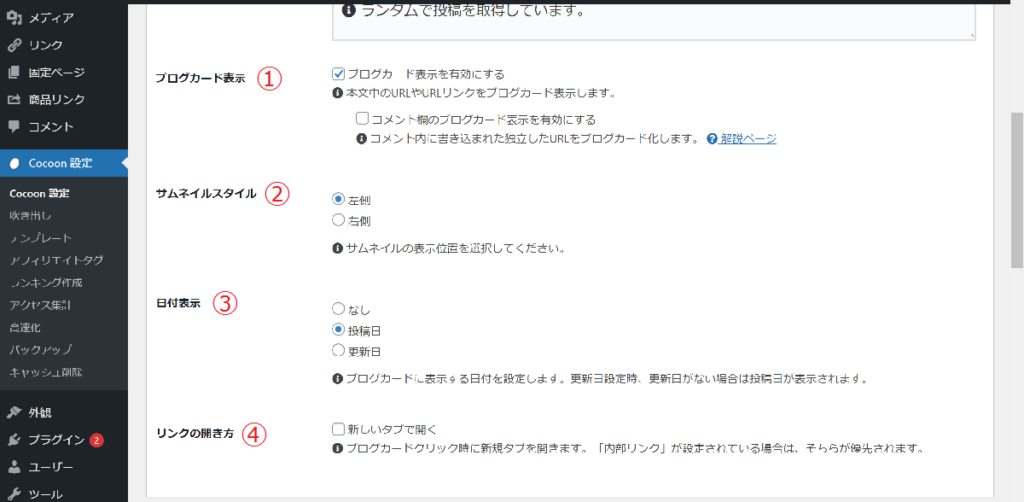
ここでは、ブログカードを表示させるかどうかの項目の他、日付の非表示など簡単な設定を行うことが出来ます。

設定内にある『ブログカードの表示』を有効にすることで、
記事やコメント内でリンク先のURLを入力すると、自動的にブログカード化されるようになります。
このため、文字列がURLのテキストリンクを載せたいのに~!という場合に少し不便になるかもしれません。
ブログカードを表示させる
続いて、ブログカードを表示させる方法です。
表示の方法についてはcocoon設定内(ブログカード設定の下のほう)にも公式リンクがありますので、一度説明を読まれてみてください。


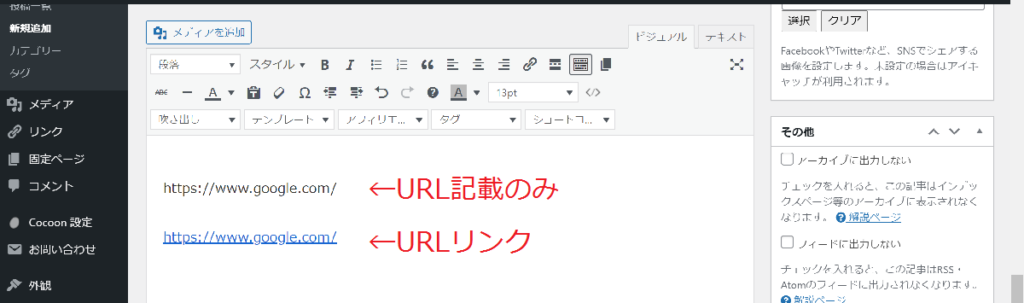
記事中にブログカードを表示するためには、対象のURLを一行に一つ貼り付けるだけ。
https://www.google.com/ ←こんな風にURLをポンっと載せます。

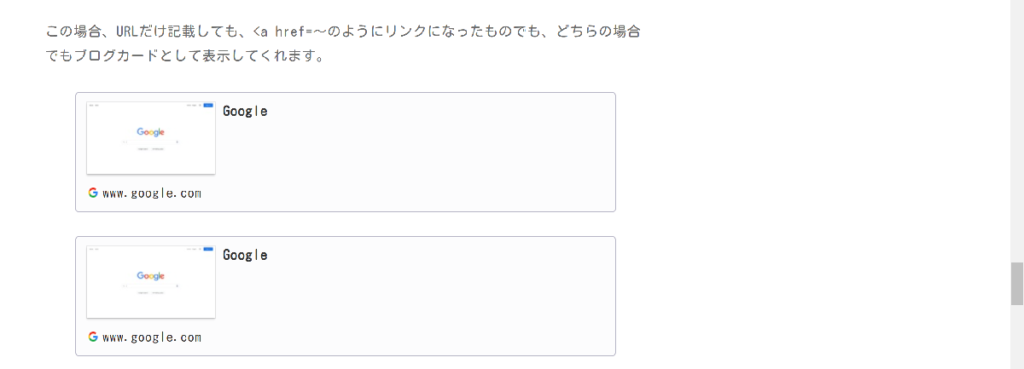
この場合、URLだけ記載しても、<a href=~のようにリンクになったものでも、どちらの場合でもブログカードとして表示してくれます。

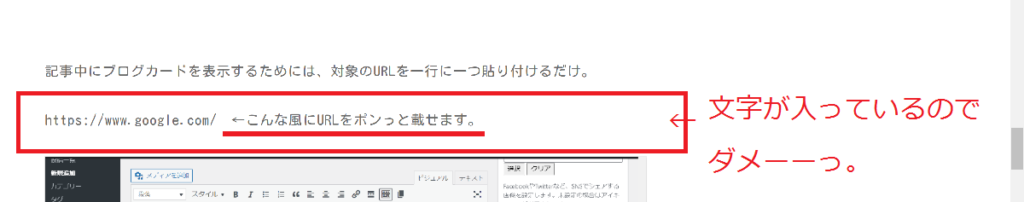
ただ、URLを貼り付けた一行の中に、URL以外の文字列が紛れ込んでしまうとブログカードとして発動してはもらえませんので要注意。

さりげなく、記事内にヒントが隠されていました(笑)
このように、URLと同じ行に文字があると、ただのテキストとして表示されます。
ブログカードにしたくないときは、あえて使うことが出来るかもしれませんね。
ブログカードが表示されない場合
1行に1つのURLしか記入していないのにブログカードが表示されない場合。
以下の事項を確認してみてください。
チェックポイント
- cocoon設定(ブログカード)の【ブログカードを有効にする】にチェックが入っているか?
- 表示したいURLが記入されている行に、<div>や<p>などの余計なタグが入っていないか?
ブログカードをカスタマイズする
サムネイルの表示位置や、投稿日や更新日の表示についてはcocoon設定の『ブログカード』より設定することが出来ます。
その他のこまごましたカスタマイズはCSSを使用します。
②ダッシュボード『外観』→テーマエディター
今回はセレクタを.blogcardで指定しています。
これはブログカード全てに共通するセレクタのため、内部ブログカードも外部ブログカードも同じような表示になります。
内部と外部でブログカードの見た目を分けたい場合は、セレクタ部分を
.internal-blogcard{} /*内部ブログカード*/
.external-blogcard{} /*外部ブログカード*/
で使い分けてカスタマイズを行ってください。
タイトルの文字サイズを大きくする

.blogcard-title{
font-size:1.5em;
font-weight: bold;
}
分かりやすいようフォントのサイズを1.5emにしていますが、もう少し小さくていいかもしれません。
抜粋文を消す

.blogcard-snippet{
display:none;
}
ラベルを挿入・カスタマイズする

ブログカードの左上に出てくるラベルの表示方法です。
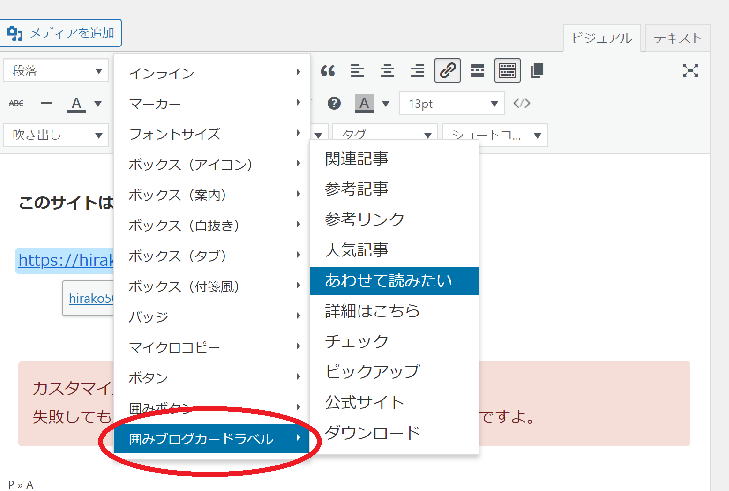
これは、記事内にブログカードを埋め込むのと一緒に設定します。
タイトルが多数あるので掲載するブログカードによって使い分けられそうですね。

ブログカードラベルの色と形を変更する方法です。

.blogcard-label{
background-color:#BACAD4; /*背景色*/
border-radius: 30px; /*丸み*/
}
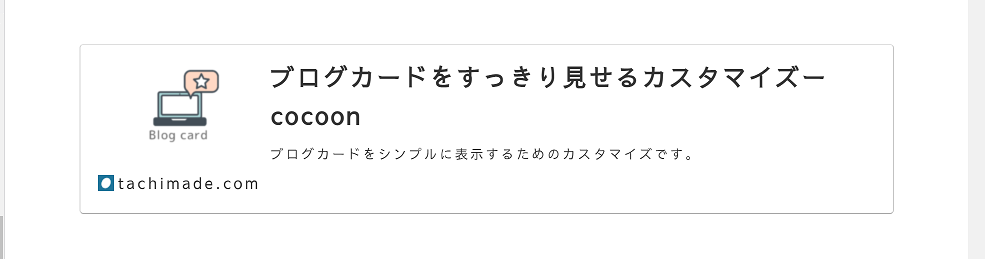
画像の大きさを変える

.blogcard-thumbnail{
width: 40%;
}
.blogcard-title{
font-size:1.2em;
font-weight: bold;
margin:1em; /*タイトル周り余白*/
}
画像が大きくなるとタイトルの文字がアンバランスだったので、marginでタイトル周りに余白を入れてます。
ラベルを入れると、画像とラベルが近くなってしまうので、画像の周りにmarginで余白をつけても良いと思います。
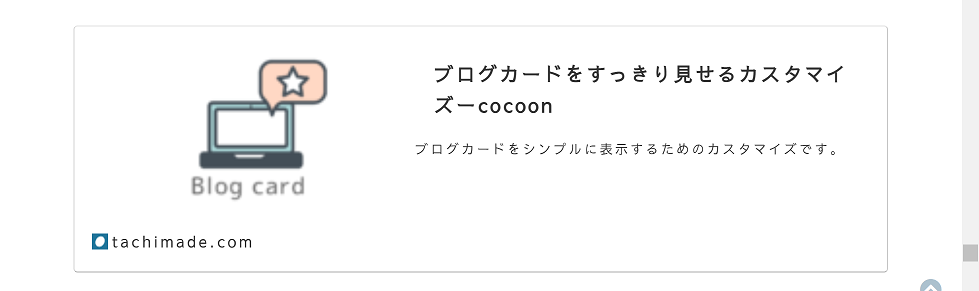
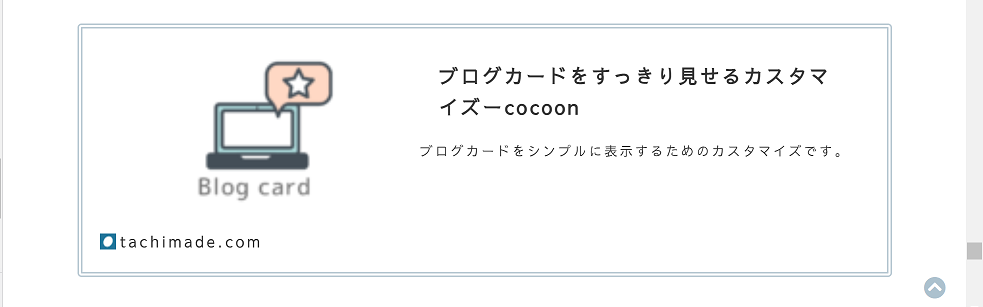
枠線の色を変える

.blogcard-wrap .blogcard{
border: solid 3px #BACAD4;
}
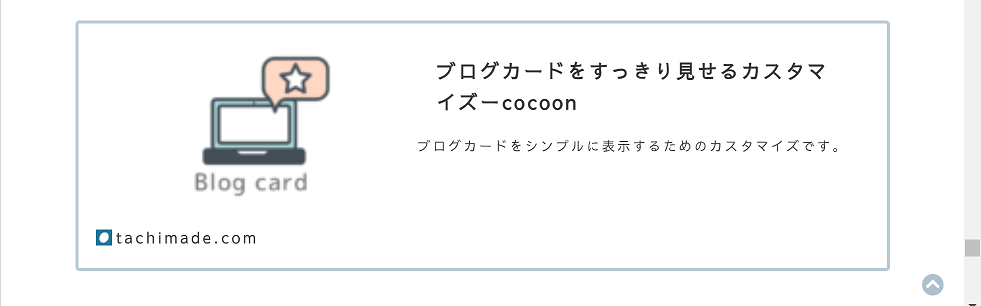
枠線を二重にする

.blogcard-wrap .blogcard{
border: double 5px #F5B461;
}
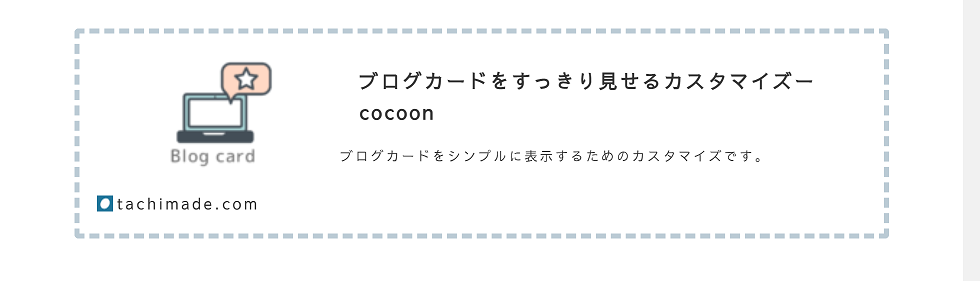
枠線を点線にする

.blogcard-wrap .blogcard{
border: dashed 2px #F5B461;
}
サイト名を右寄せ・非表示・色変など
ブログカードのフッターにあるサイト名の表示についてです。
まずは、デフォルトでは左寄せになっていたのでこれを右寄せ。

.blogcard-site{
float:right; /*右寄せ*/
}
カラーを変更

.blogcard-site{
color:#BACAD4;
}
非表示 
.blogcard-site{
display:none;
}
つづく
今回はシンプルなカスタマイズのみしてみました。
また、時間があるときにでも随時追加していきたいと思います。






