今回はウィジェットで関連記事の上に人気記事を設置してみました。
- 投稿ページの下に人気記事を設置したい
- 同じカテゴリの人気記事だけ表示したい
- 関連記事と同じサイズで横並びにしたい
こんな気持ちでやっとります。
人気記事を横並びにする
ただ設置しただけでは縦に羅列されてしまい、レイアウトが不格好になるので、関連記事と同じになるように横並びにしていきます。
カスタマイズの前と後

これを、関連記事と統一感が出るように同じサイズで横並びにします。

※アイキャッチのサイズを正方形でアップしたので正方形になっています。
設定している画像サイズで表示されますのでご注意ください。
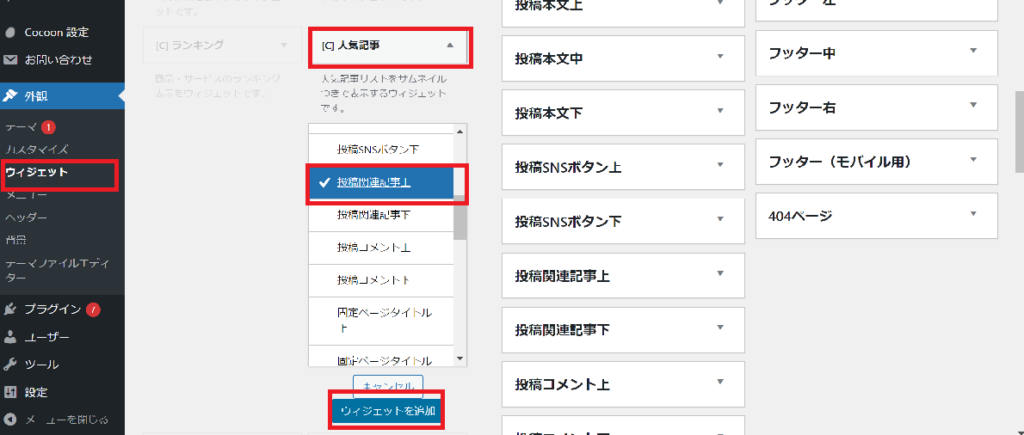
ウィジェットで人気記事を追加する
ウィジェットで人気記事を設置したい場所に追加します。

記事を読んだあとに同じカテゴリの人気記事が表示されるよう設置したかったので、関連記事の上に入れました。
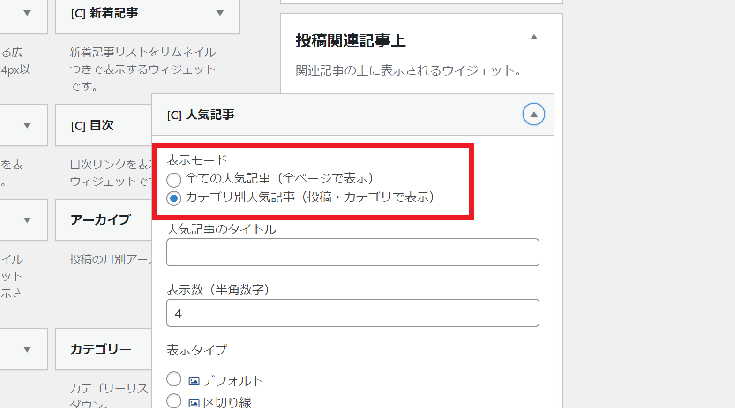
人気記事設定の表示モードで『カテゴリ別人気記事』を選択すると、記事と同じカテゴリのみ表示されます。

表示される記事数は4つに設定。
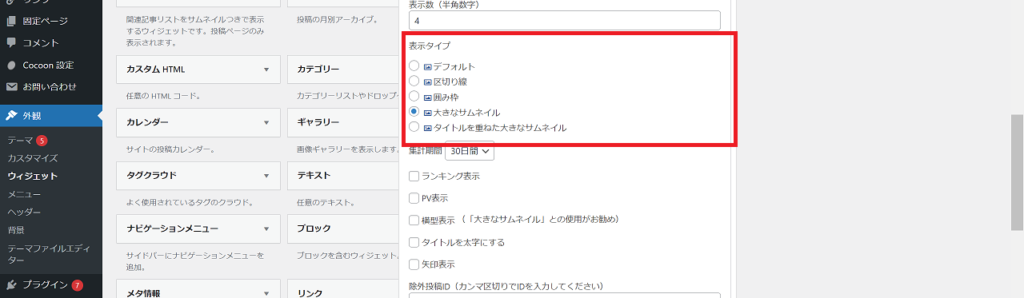
表示タイプは『大きなサムネイル』にしています。

スタイルシートにCSSコードを追記する
でーん
#popular_entries-5 .popular-entry-cards {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
#popular_entries-5 .popular-entry-cards .a-wrap{
width: 24.5%;
}
.widget-entry-cards .widget-entry-card-content{
font-size:0.8em;
}
/*480px以下*/
@media screen and (max-width: 480px){
#popular_entries-5 .popular-entry-cards{
flex-wrap: wrap;
}
#popular_entries-5 .popular-entry-cards .a-wrap{
width: 100%;
}
}
関連記事が24.5%だったので同じ数値で指定してます。
うちんとこは違う!ってときはご使用の関連記事の数値を調べてくださいませ。
さて、
コードをのっけてみましたが、『#popular_entries-5』の部分はこのブログのウィジェットIDです。
コピペだけでは使用できないかもしれません。
ウィジェットIDの調べ方
ウィジェットID…
どうやって調べるのが一番簡単なのかなー…と考えているのですが、
ウィジェット欄の一番上にある
アクセシビリティモードを有効にする
というリンクをクリックすると、簡単にウィジェットの編集が出来るようになります。

編集ボタンをクリックして編集画面へ移動します。
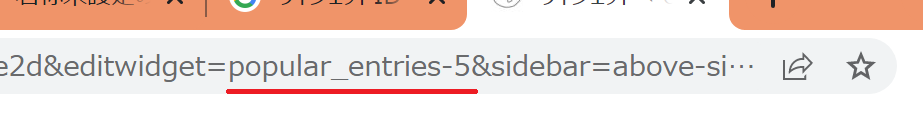
すると、デスクトップ上部のアドレスバーにURLが表示されるのですが、この中にウィジェットIDが含まれているので確認することが出来ます。

もっと簡単に調べる方法があるかもしれません…。
私はこれまでデベロッパーツールで見てたので、こんな簡単な方法があったのかとついさっき驚いたところです。
さいごの一言
ずいぶん走り書きでしたが、横並びになりましたでしょうかねぇ。
上の方には何となく書かなかったのですが、
『カテゴリー別人気記事』の文字。
見出し部分がデフォルトでは太字になっています。
これを普通の文字に戻したい場合や色や多きさなど変更したい場合は、下記のコードで変更することができます。
.widget h2{
font-weight:normal;
}
『.widget h2』に指定しているため、ウィジェットの見出しが共通して変わりますのでご注意ください。






