こんにちは。
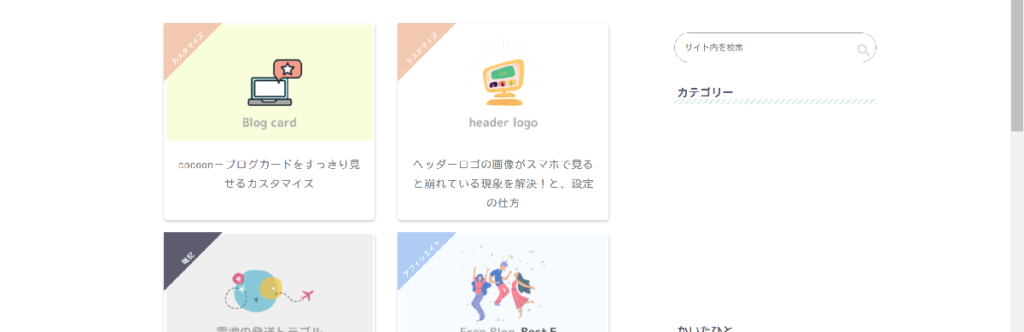
インデックス画像やアイキャッチの片隅に表示されるアイキャッチラベル(カテゴリーラベル)を三角で表示してみました。

よこしまな想い
私のセンスが絶望的なので、アイキャッチ画像を限りなくシンプルなものでいきたい。そのために、アイキャッチラベルはカテゴリー色を残したい。
三角の作り方は他にもあるのですが、カテゴリー色を残したかったのでラベル自体を動かしています。
以下の方法で影響が出る箇所は大まかなところをぼんやりとしか把握しておりません。
発見しだい更新していきますのでご了承ください。
アイキャッチラベルを三角にする
CSSコードをスタイルシートに書く
とりあえず三角にする方法です。
以下のCSSコードをスタイルシートにコピペします。
- wpダッシュボードを開く(編集画面の左側)→外観/カスタマイズ→追加CSS
もしくは - wpダッシュボードを開く(編集画面の左側)→テーマエディター(スタイルシート)
/*ラベル*/
.eye-catch, .entry-card-thumb, .related-entry-card{
overflow:hidden;
}
.eye-catch .cat-label, .cat-label{
width: 60%;
height: 40%;
top:-10%;
left:-25%;
transform:rotate(-45deg);
display: flex;
align-items: flex-end;
justify-content: center;
}
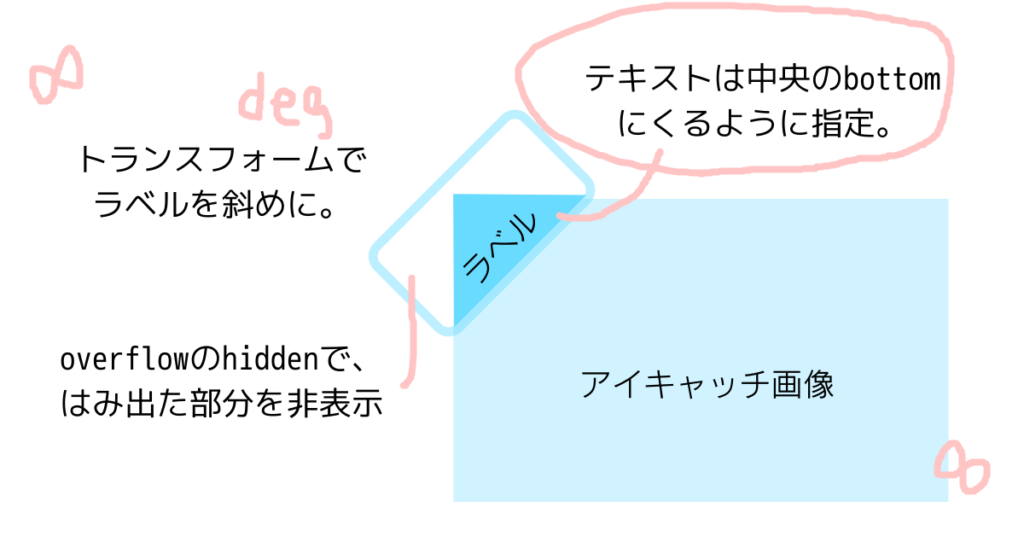
ざっくりと解説

恐らく、私の力作解説画像で十分伝わったと思いますが…
- ラベルの大きさは『width: 60%; height: 40%;』としています。
アイキャッチ画像の大きさが表示される個所でバラバラなため、%指定の方が便利が良いためです。もちろん、他の指定方法に変更されて大丈夫です。 - 『top:-10%; left:-25%;』で位置の調整をしています
アイキャッチ側にoverflowのhiddenを指定することで、アイキャッチ画像からはみ出た要素(ラベルの飛び出た部分)を消しています。
ちっちゃく表示の関連記事
アイキャッチ画像にラベルを表示した場合、影響があるのはトップページや投稿記事だけではありません。
影響される個所
- トップページのインデックス画像
- 記事内のアイキャッチ画像
- 関連記事
- カルーセル
トップページに表示されるインデックス画像や、記事のアイキャッチ画像の他に、
投稿ページ内に表示される関連記事などにも影響を与えます。
(現時点では、ウィジェットなどの関連記事や新着記事には表示されないと思います。。)

一応、上記のCSSコードでは、記事下に表示される関連記事も含んでいますが、カテゴリー名が長いと小さめのアイキャッチ画像には収まらない場合があります。
そのため、小さく表示されるサムネイルに対しては、非表示にされた方が良いかもしれません。
カテゴリーラベルを非表示にする
「関連記事のラベルを非表示にしたい…」と思っちゃった場合はdisplayでノンしちゃったら非表示にすることが出来ます。
.related-entry-card .cat-label{
display:none;
}
カルーセルのラベルを非表示にする
.carousel-entry-card-thumb .cat-label{
display:none;
}
さいごに
このアイキャッチラベルって、cat-labelと記載されているので、
この記事を書くまでずっと『キャットラベル』って呼んでいました。。
おわり