こんにちは。
今回は、ワードプレスで人気の高い無料テーマ『cocoon』をインストールする方法です。
テンプレートとしてそのままの状態で使用してももちろん良いのですが、cocoonでは簡単にブログのカスタマイズをすることができるので、自分の好みに合わせて一味違ったサイトを作ることも出来ます。

WordPressテーマ『cocoon』のダウンロード方法

cocoonの公式ページから、トップページにあるダウンロードをクリックします。
ダウンロードページに移行すると利用規約があるので必ずご覧ください。

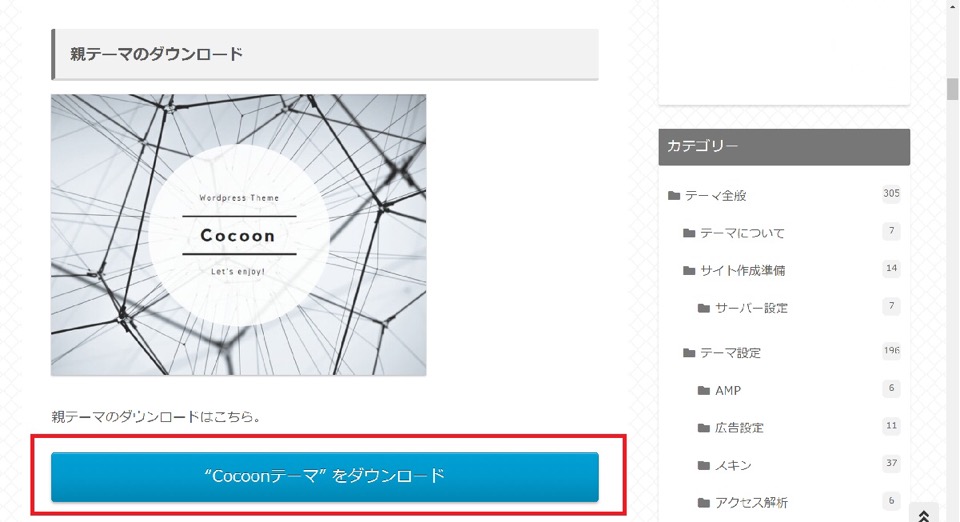
親テーマをダウンロードする

ダウンロードのページを下に読み進めると、利用規約の下にcocoonテーマのダウンロードが出てくるので『”cocoonテーマ”をダウンロード』をクリックしてダウンロードします。
- サーバーのPHPがPHP7になっていること
- WordPressのバージョンが5.3であること
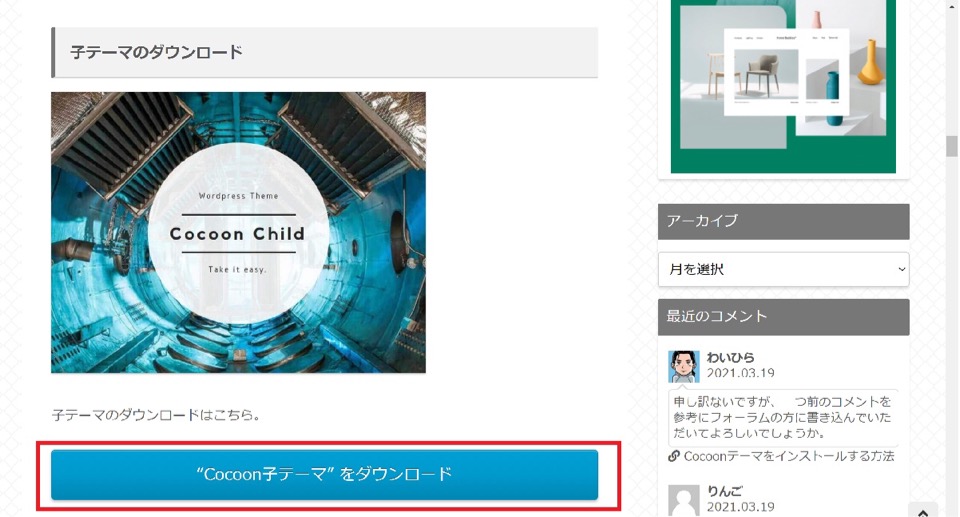
子テーマをダウンロードする

さらにダウンロードページを読み進めると、親テーマのダウンロードの下に子テーマのダウンロードが現れるので、こちらも親テーマと同じ要領でダウンロードをします。
WordPressにインストールする
cocoonのダウンロードが完了したらWordpressの管理画面に戻り、ダウンロードしたテーマをインストールしていきます。
インストールする方法

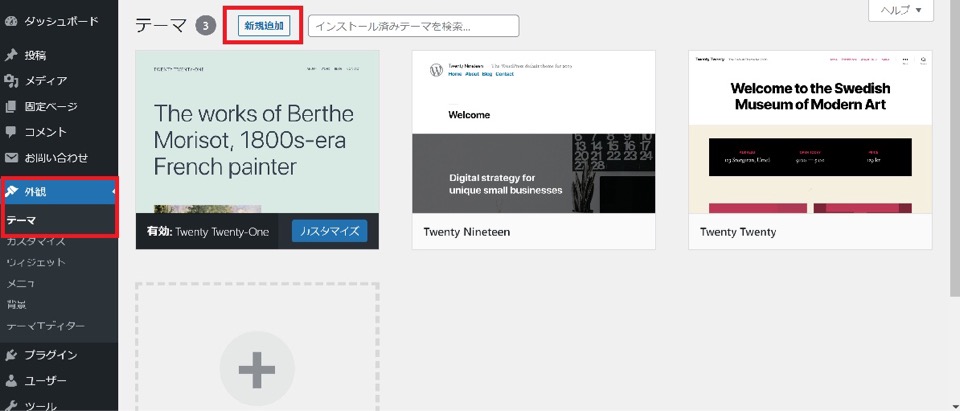
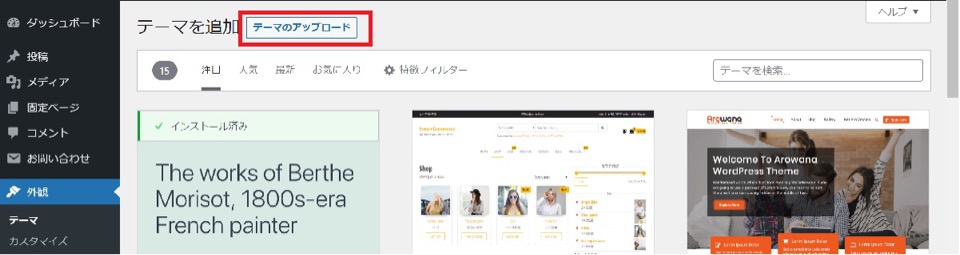
ダッシュボードの外観をクリックすると、インストール済みのテーマが出てくるので、上部にある『新規追加』をクリックします。

”テーマを追加”にある『テーマのアップロード』をクリックします。

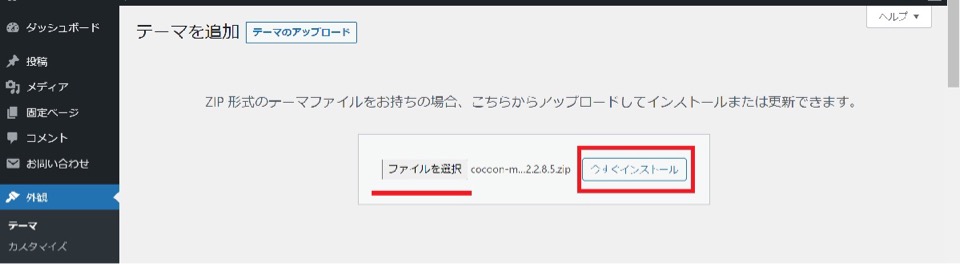
”ファイルを選択”をクリックするとフォルダが開くので、先程ダウンロードしたcocoonのzipファイルを選択します。
今すぐインストールをクリックすると、インストールが開始されます。
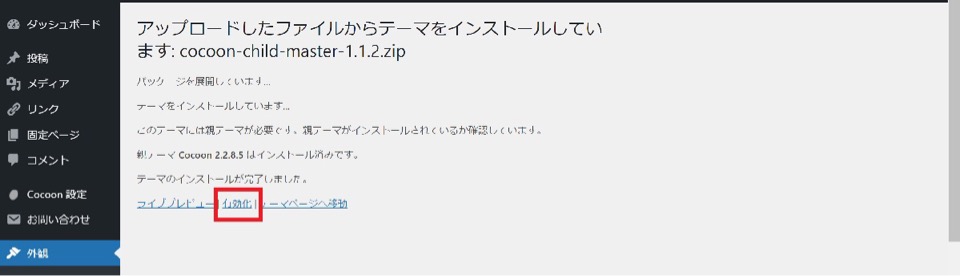
すぐに終了するはずなので、続けて子テーマのインストールも親テーマと同じようにインストールしてください。

テーマのインストールが完了したら有効化をクリックします。
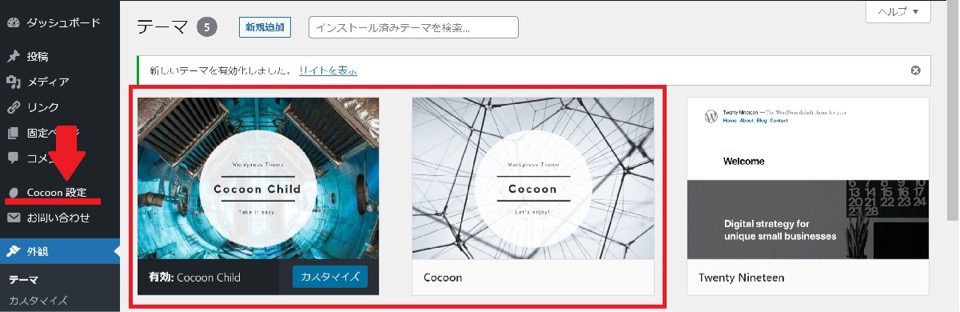
有効化するのは子テーマ(cocoon-child)の方です。親テーマは何も触りません。
- インストール方法ダッシュボード→外観→テーマの新規追加
- 親テーマと子テーマのアップロード
- 子テーマの有効化
cocoonの導入が完了しました。

子テーマを有効にすると、ダッシュボードに自動でcocoon設定が出現しました。
これにて、ひとまずcocoonの導入は完了です!
cocoon設定ではブログの細かなところまで簡単にカスタマイズすることが出来ます。
詳しい内容は公式をご覧ください。
- cocoon|https://wp-cocoon.com/






