殺風景なブログだったので、このたびトップページにカルーセルを設置してみました。
文字の大きさやタイトル周りなど、微妙に簡単なカスタマイズをしています。
今回も私好みですが、その手順など。
参考になれば幸いです。
カルーセルを設置!
このブログはCocoonを使用しています。

- wordpressダッシュボード内にある『Cocoon設定』
- 『カルーセル』を開く。
- 設置する
カスタマイズ方法は、
外観→カスタマイズ→追加CSS
必要なコードを追加していきます。

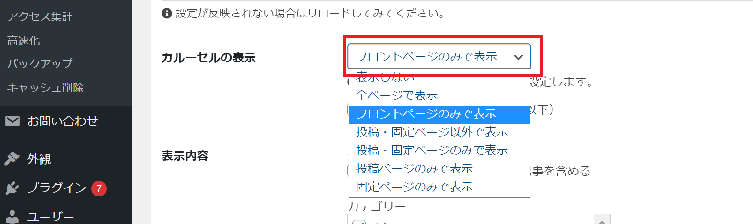
カルーセルの表示がどういった設定になっているかご確認ください。
最初は『表示しない』に設定されています。
早速カスタマイズだ!
設置したばかりのデフォルトの状態です。

見た目の変更をしていくので、スタイルシートにCSSを追加。
(外観→カスタマイズ→追加CSSにコードを記載する。)
タイトルの大きさと色を変更する
アイキャッチの下に表示されるタイトルの文字の変更です。
すこーしだけ小さくしました。

.carousel-entry-card-title{
font-size:0.9em; /*文字サイズ*/
color:#888; /*文字色*/
}
このブログではアイキャッチ画像にタイトルを組み込んでいる場合が多いので、タイトルはなくても良いかなー。と悩み中です。
同じように、
タイトルが要らない場合は、以下のコードで非表示にすることができます。
.carousel-entry-card-title{
display:none;
}
カルーセルを少し下げる
デフォルトではタイトル(ヘッダー)の下にカルーセルが来ているので少し圧迫感がありました。
というわけで、
marginで余白をあけてます。

.carousel{
margin-top:50px;
}
スマホでもカルーセルを表示している場合は、px指定ではないほうが良いかもしれません。もしくはパソコン版とモバイル版を分けて設定したほうが表示のバランスが保てるかと思います。
ちなみにですが、
記事一覧とドットの間にも余白を入れたい場合は、記事タイトルの下にmargin-bottomで指定すると、ドットが途切れることなく余白を作ることができます。
.carousel-entry-card-title{
margin-bottom:1em;
}
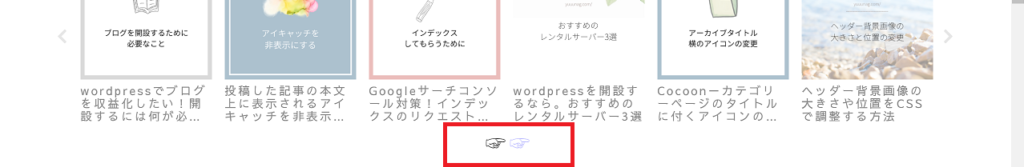
ドットの表示を変える
ドットの表示を変えたい場合、
Contentsの指定で変更することが出来ます。

.slick-dots li button:before{
content:"☞"; /*記号*/
font-size:26px; /*大きさ*/
color:blue; /*色*/
}
分かりやすいように変更してみましたが、あんまり活躍はしなさそうですね(笑)
ドットの色や大きさなども変えることができるのですが…
アクティブなドットだけ変えることができず割愛。
ドットを非表示にしたい
逆に、ドットを非表示にしたい場合はdisplayでノンします。
.slick-dots li button:before{
display:none;
}
まとめ
以上、簡単にできるカルーセルのカスタマイズでした。
今回は文字色や大きさなどを変更してみましたが、これだけでもカルーセルをスッキリ表示させることができたり、デザイン性が広がると思います。
と言いつつ、、
6個も表示されてるのがなー…、
アイキャッチが小ちゃいなー…、
大きくしたいなー…、、
という思いが強く、多分変更します。
変更しました







