こんにちは。
ブログの配色を決めるのって、なかなか難しくないですか?
- ブログを統一感のある配色にしたい。
- カラーにこだわりたいけど悩んでいる時間がもったいない。
こんな大雑把な考えを持つ私と同じような方、
おしゃれで使いやすい配色ツールをご紹介します。
おしゃれな配色ツール
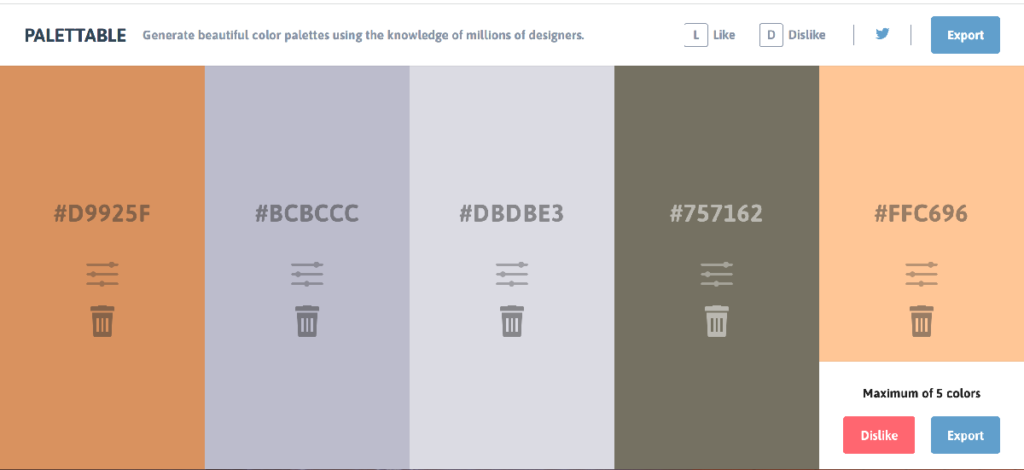
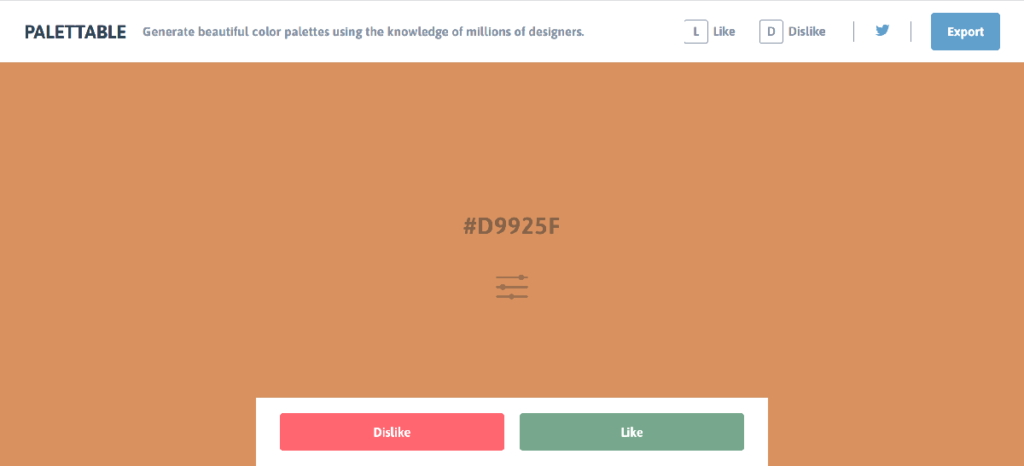
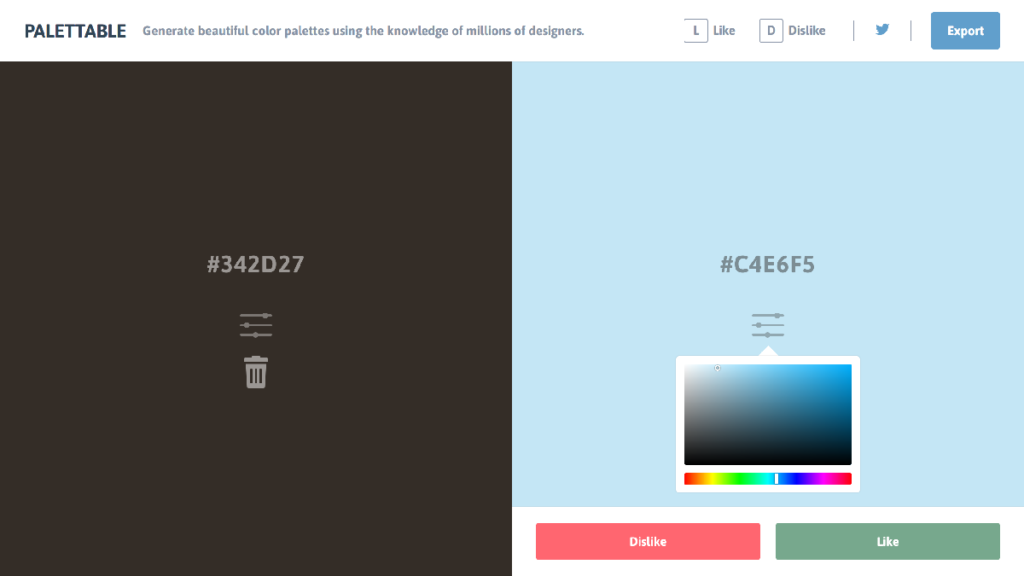
Palettable
自分のサイトなのだから自分好みの配色にしたい!
という方におすすめな配色ツール。


自動的に出現した色に対して、好きか嫌いか
『dislike(嫌い):Like(好き)』を選択するだけ。
カラーを自分で選ぶことも出来ます。

おすすめポイント
- どんどん配色が出てくるので直観で選ぶことができる。
- カラーパレットから自分で選ぶこともできる。
- 操作がめちゃくちゃ簡単。
Color Hunt

4色のカラーを使った配色。
気に入った配色パターンがあれば、ハートのマークを押すことでコレクションとして保存しておくことが出来ます。
また、どれだけのユーザーがハートを押したのか分かるので、人気のある配色などを調べることもできます。
おすすめポイント
- 見ているだけでも楽しいおしゃれな配色。
- 人気色など参考に出来る。
- カラーコードをクリックするだけでコピー出来る。
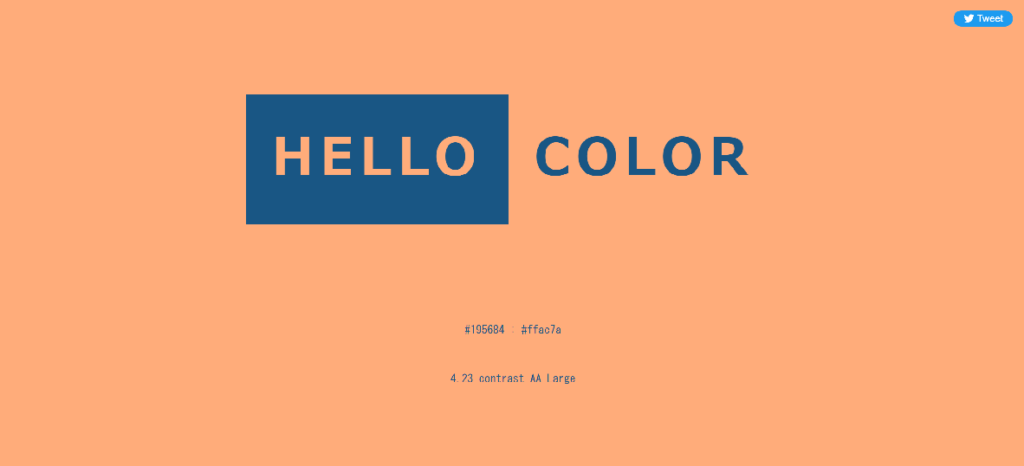
Hello Color
おしゃれでカッコいい配色。
HELLO COLORの文字の部分をクリックするたびに配色が切り替わります。
トップの2色と、ページの下に相性の良さそうな配色が表示されます。
HELLO COLORのサイトごと色が変わるため、ページ全体の配色をイメージすることが出来ます。
全体像をつかみたい場合におすすめ。
おすすめポイント
- カッコいい(割と強め)な配色。
- サイト全体をイメージすることができる。
- クリックするだけで配色が変わる。
さいごにひとこと
カラーの配色って素人にはかなり難しいし、自分の好きな色だけを使用していると、なんだかチグハグな配色になってしまいますよね。
サイトの配色には統一感があった方が良いと頭では分かっていても、そう簡単に出来るものでもありません。
というわけで、悩んでいる時間も勿体ないので、こういったものは便利なツールを有り難く使わせてもらうのが一番です。
そして、とりあえずやってみることが大事なのです。
ほんとのほんね
このサイトは私好みの配色で構成されているので、全体的に色素が薄いです(笑)
自分でも、見る人に優しくないサイトだなーと思うので、多くの人に読んでもらう目的でサイトを作るなら、だれにとっても読みやすく活気のある配色を心がけてみてください。