こんにちは。
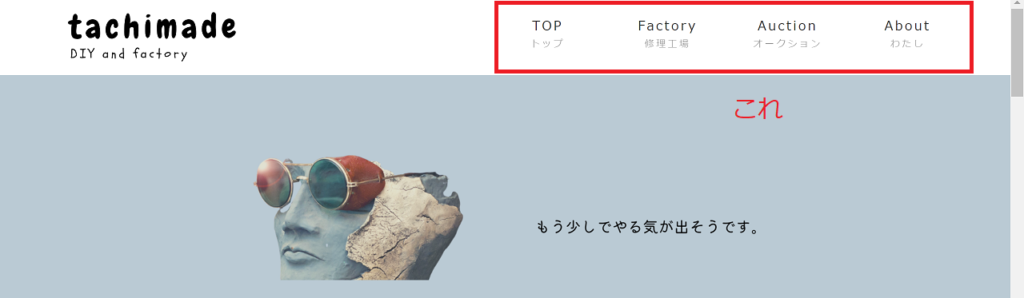
ようやくカテゴリー的なものが少し増えたのでトップページにメニューバーを設置しました。

コンテンツが少ないですね(笑)
けど設置したい!見栄えを良くしたい!
ということで、むりやりメニューバーを設置したので今回はその方法です。
メニューバーとは、タイトルの下などに表示させるリンク集で、サイト内の簡単な案内図の役割もあります。
一番目につく場所でもあるので、見てほしいカテゴリや、サイトの案内・お問い合わせなどを掲載すると良いかもしれません。
このサイトはワードプレス用のテーマ『cocoon』を使用しているため、cocoonを使用した設置方法です。スキンは『カスタマイズ』です。
メニューバーの作り方
新規メニューを作成する
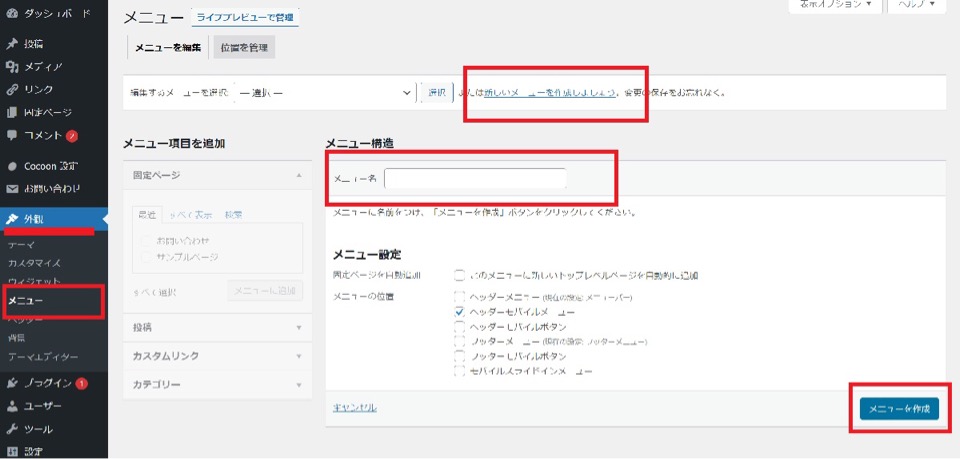
まずはダッシュボードの外観からメニューを選び、メニューバーを作成していきます。

新しいメニューを作成するときは、メニュー名にメニューのタイトルを入れて『メニューを作成』をクリックして保存します。
メニューのタイトルは人に見られるわけではないので、自分で分かれば何でも大丈夫です。
(デフォルトではヘッダーモバイルメニューになっていると思います。)
メニューに載せるコンテンツを選ぶ
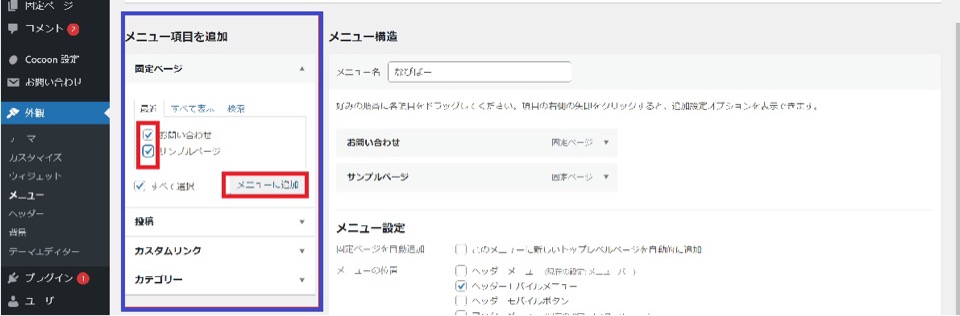
続いて、作成したメニューバーに掲載するコンテンツを選びます。

- 『メニュー項目を追加』から、メニューに載せたいページやカテゴリなどを選ぶ
- チェックボタンにチェックを入れる
- 『メニューに追加』をクリックする
- 隣のメニュー構造に追加されます。
メニューへの追加はいっぺんにする必要もないので、ひとつずつチェックに入れて選んでも大丈夫です。
最後に保存をするのを忘れないでください。
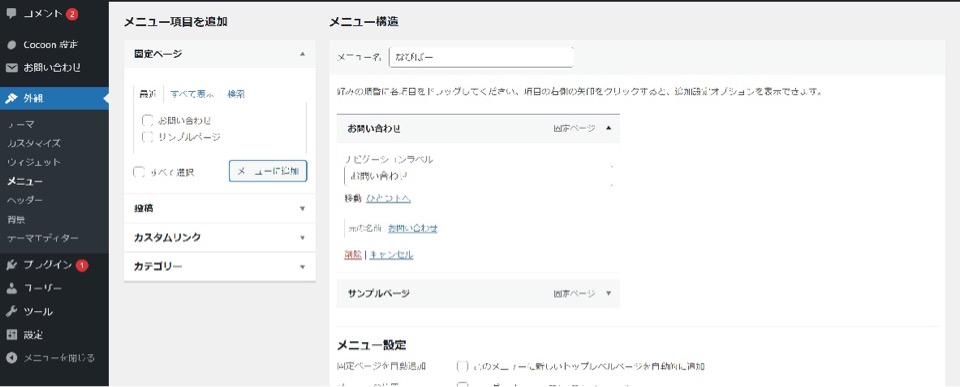
メニュー項目の位置やタイトルの編集をする
メニューに追加した項目の位置は、『メニュー構造』にて項目をドラッグすることで簡単に位置を入れ替えることが出来ます。

メニューバーに表示されるリンクタイトルなどは、ナビゲーションラベルで編集することでタイトルが変わります。
メニューをドロップダウンメニューにする
ドラッグした際に少し右にずらすことで副項目となり、簡単にドロップダウンメニューのように階層を付けることができます。
メニューバーの表示位置を変える
メニューの作成が終わったら早速メニューバーを表示させましょう。
というか、メニューバーを作成したらチェックを入れた位置に表示されているはずです。
ヘッダーメニューにチェックをいれるとトップページの上部に表示、
ヘッダーモバイルメニューではスマホ等でのみ表示されます。
(それぞれ違うパターンのメニューを設置可能)
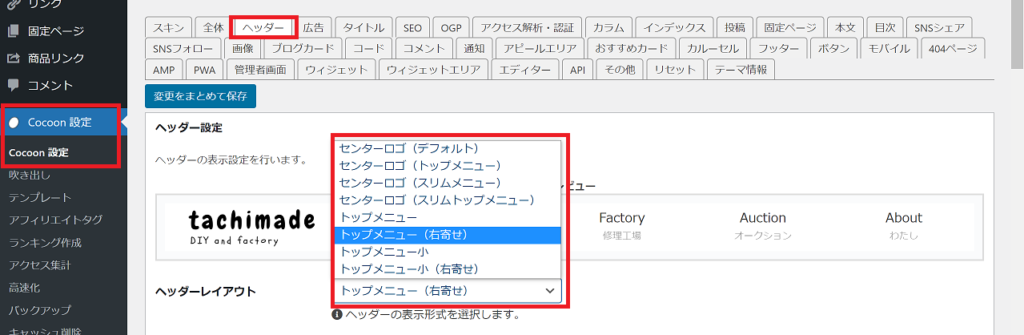
メニューバーの表示位置は、cocoon設定からヘッダーのタブを開き、ヘッダーレイアウトを変更してお好きな場所に設置してください。

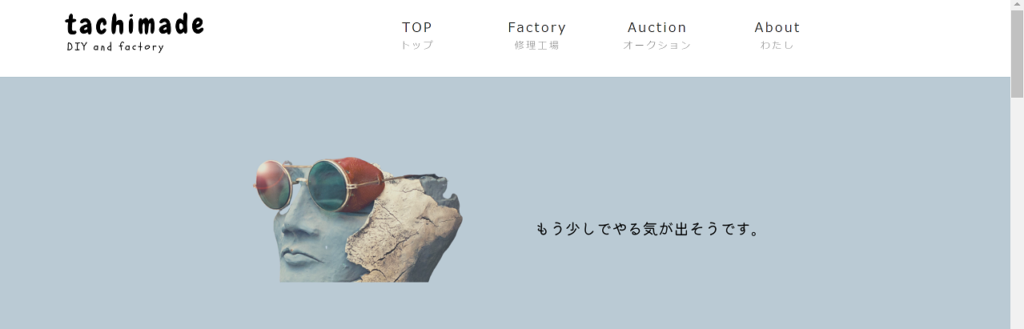
ヘッダーレイアウト→センターロゴ(デフォルト)
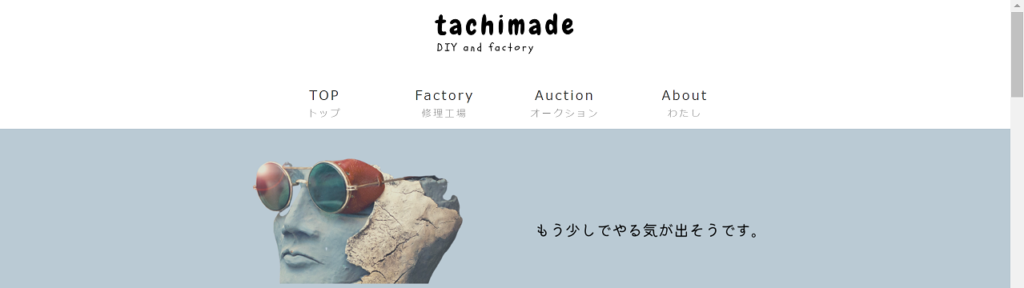
センターロゴ(デフォルト)
ヘッダーレイアウトをセンターロゴ(デフォルト)に設定すると、ブログタイトルの下にメニューバーが表示されます。少し太めです。

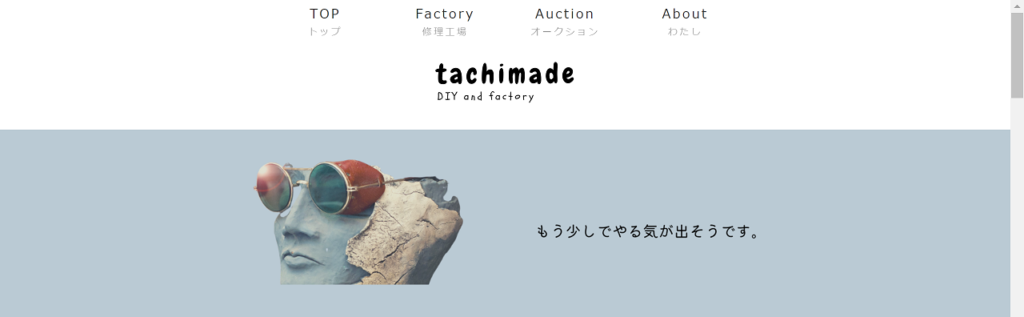
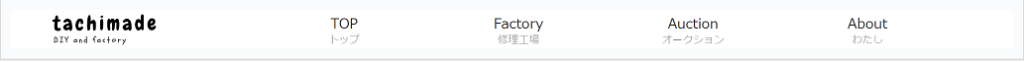
センターロゴ(トップメニュー)
ヘッダーレイアウトをセンターロゴ(トップメニュー)で選択すると、タイトルの上部にメニューバーが設置されます。

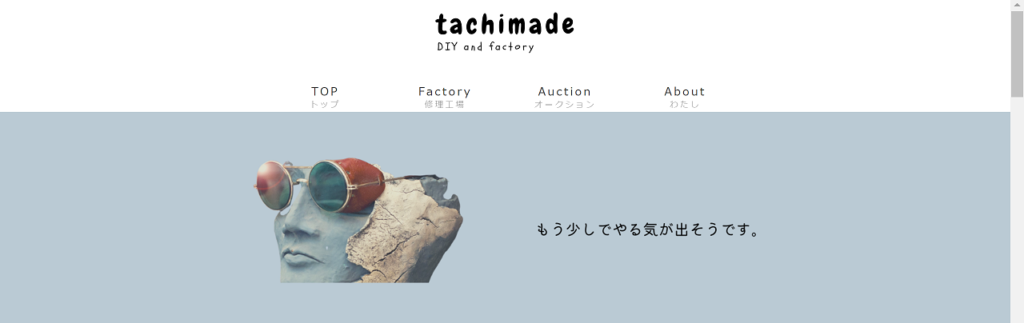
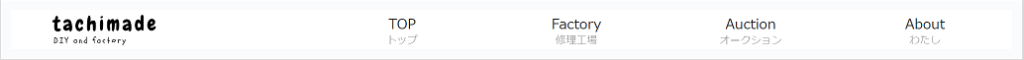
センターロゴ(スリムメニュー)
ヘッダーレイアウトをセンターロゴ(スリムメニュー)で設定すると、センターロゴ(デフォルト)と同様にブログタイトルの下に、少し細目のメニューバーが設置されます。

センターロゴ(スリムトップメニュー)
ヘッダーレイアウトをセンターロゴ(スリムトップメニュー)で設定すると、タイトル上部に少し細目のメニューバーが設置されます。

トップメニュー
ヘッダーレイアウトをトップメニューに設定すると、タイトルの横にメニューバーが設置されます。背景色は白にした方が良さそう。

トップメニュー(右寄せ)
ヘッダーレイアウトをトップメニュー(右寄せ)に設定すると、メニューが右側に寄って設置されます。

トップメニュー小
トップメニューに設定した場合と同じく、タイトル横に少し細目のメニューバーが入ります。

トップメニュー小(右寄せ)
トップメニュー小と同様、タイトルの横に少し細目のメニューバーが設置され、メニューが右側に寄ります。

メニューバーの使い道
トップメニューシリーズになるとトップページの一番上に設置されるので、フッターメニューのように、お問い合わせやポリシーの注意項目をリンクさせているケースを良く見かけます。
タイトルの下にくるメニューバーだと比較的目につきやすいので、見てほしいコンテンツをリンクさせると良いでしょう。
また、メニューはいくつか作成できるので、トップメニューとセンターの両方に表示させることもできます。(近々作成してみたいと思います。)
メニューバーを設置する方法は公式でも解説されているので参考にしてみてください。







