商品リンクを簡単に作成することが出来るプラグイン『Rinker(リンカー)』のデザインをカスタマイズしてみました。
CTRやCVR、ユーザーへの優しさは一切ありません。完全に私好みでお送りしておりますのでご注意ください。
Rinker(リンカー)導入
商品リンクを簡単に作成することができるRinkerの導入は
コチラ(Rinker公式)
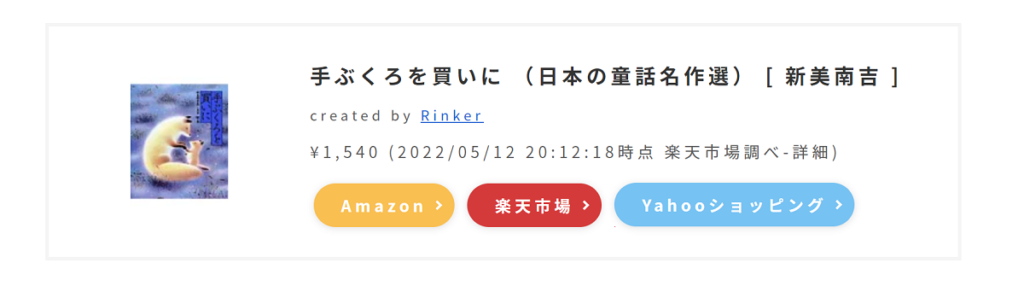
こんなリンクを簡単に作成することができます。
エックスサーバー
ここから先のカスタマイズは以下の設定が済んでから行っています。
- Rinkerの導入済み
- 各種APIの登録済み
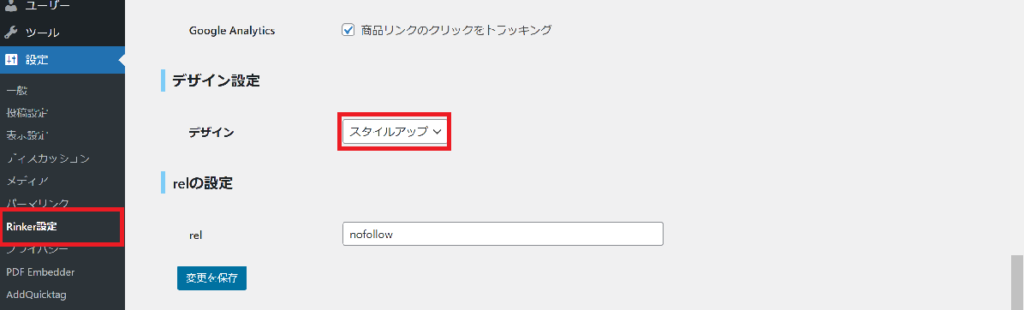
- Rinkerデザイン設定:スタイルアップ

商品の価格を表示するかどうかはRinker設定より設定することが出来ます。
Rinkerのデザインをカスタマイズだ!
カスタマイズはwordpressの『外観→カスタマイズ→追加CSS』に追加でコピペして利用してください。
デフォルトのコードをベースにしているので、最低限のものしか書いていません。
コードのお尻にコメントを書いているので、必要なものを足したり引いたりしてみてください。
\それではやってみよう/
GRAY
いきなりダークな感じです。
元々、Rinkerのスタイルアップデザインがホバーすると浮かび上がるような影が入っているので、残したままにしています。

.yyi-rinker-contents .yyi-rinker-box ul.yyi-rinker-links li a{
background:#888; /*背景色*/
color:#fff; /*文字色*/
font-weight:normal; /*文字の太さ*/
}
背景ホワイト
ホバーしたときに出る影も消しています。
わー!付けたかったのに!という場合は『box-shadow:none;』を消してください。

.yyi-rinker-contents .yyi-rinker-box ul.yyi-rinker-links li a{
background:#fff;
color:#888;
border:1px #ccc solid; /*枠線*/
font-weight:normal; /*文字の太さ*/
box-shadow:none; /*枠の影を消す*/
}
丸っこいリンク
border-radiusで丸みを付けただけですが、少し可愛らしい印象になります。

タブレットやスマホでの表示はこんな感じ。

.yyi-rinker-contents .yyi-rinker-box ul.yyi-rinker-links li a{
border-radius:25px; /*丸み*/
}
ホバー時半透明&下に押す
マウスをリンクに乗せると、リンクが半透明になります。色味が薄くなる感じ。
デフォルトではリンクが上の方にヌルっと微妙な移動をしていますが、これを下の方にヌルっと動くようにしてみました。

ul.yyi-rinker-links a.yyi-rinker-link:hover{
box-shadow:none; /*影を消す*/
opacity:0.4; /*透明度*/
transform: translateY(2px); /*ホバーしたときの動き*/
}
『transform: translateY(2px)』は、2px分下に移動します。(5px)にすると5px分の動きをします。
お好きな数字に変えてみると面白いですよ。
リンクを均等に配置
リンクが2列に並んで均等な大きさになるようwidthで指定します。
kindleが入る場合など、リンク先が4つあるときに向いてます。

@media screen and (min-width:1023px){
.yyi-rinker-contents ul.yyi-rinker-links li{
width: 48%; /*リンクのサイズ*/
margin: 0; /*リンク周り余白*/
}
}
この場合、スマホで見たときにもリンクが2列になるのは困るので、メディアクエリでPC版のみ表示するように指定しています。
1列ずつ配置
widthを98%にすると、範囲いっぱいに広がり、PC版でも1列での表示にすることが出来ます。

@media screen and (min-width:1023px){
.yyi-rinker-contents ul.yyi-rinker-links li{
width: 98%; /*リンクのサイズ*/
margin: 0; /*リンク周り余白*/
}
}
横一列に配置
デフォルトではリンクが改行されてしまいますが、リンクの幅を変えて横一列に並べることも出来ます。
これも、kindleが入ることを前提とした配置の場合に向いています。

@media screen and (min-width:1023px){
.yyi-rinker-contents ul.yyi-rinker-links li{
width: 23%; /*リンクのサイズ*/
margin: 0; /*リンク周り余白*/
}
Yahoo!ショッピングは文字列が長めなので、リンクの幅を小さくすると表示が崩れてしまいます。そのためYahoo!ショッピングのみリンク内の文字を変更する必要があります。
Rinker公式ページをご確認ください。
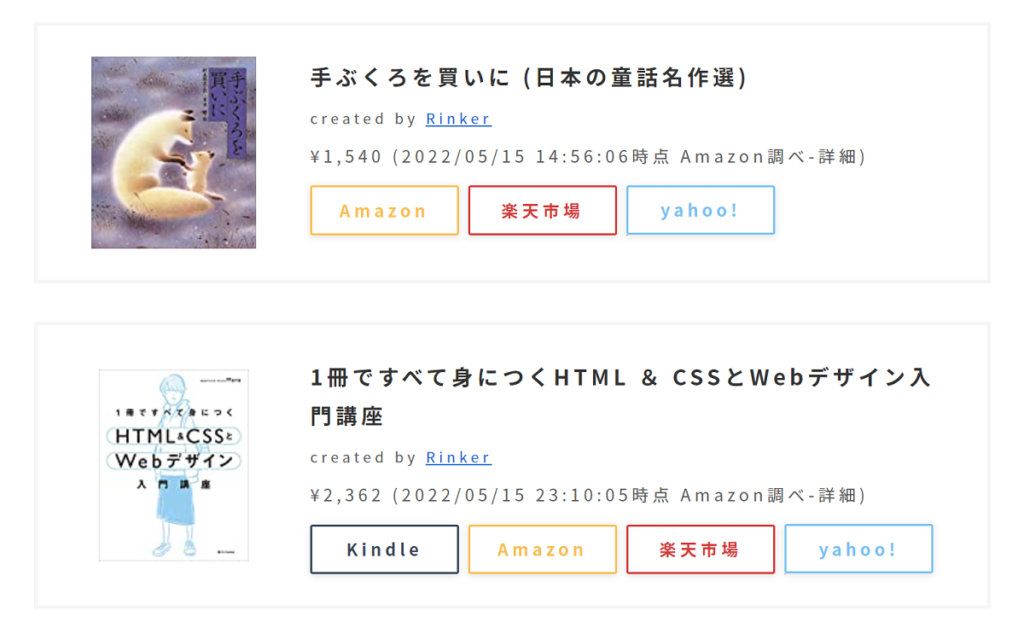
カラー枠線
Rinkerの方で設定してあるデフォルトのカラーを枠の色にしてみました。kindle・Amazon・楽天・Yahoo!のみ指定しています。
ついでにリンク右側に付いていた『>』の記号を非表示にしています。

.yyi-rinker-contents ul.yyi-rinker-links li{
width: 23%; /*リンクのサイズ*/
margin: 0; /*リンク周り余白*/
}
ul.yyi-rinker-links li.amazonlink a{
background:#fff; /*背景色*/
color:#f9bf51; /*文字色*/
border:2px #f9bf51 solid; /*枠線*/
}
ul.yyi-rinker-links li.rakutenlink a{
background:#fff;
color:#d53a3a;
border:2px #d53a3a solid; /*枠線*/
}
ul.yyi-rinker-links li.yahoolink a{
background:#fff;
color:#76c2f3;
border:2px #76c2f3 solid; /*枠線*/
}
ul.yyi-rinker-links li.amazonkindlelink a{
background:#fff;
color:#37475a;
border:2px #37475a solid; /*枠線*/
}
.yyi-rinker-contents ul.yyi-rinker-links li :after{
content:none; /*>の非表示*/
}
非表示について
Rinkerの商品リンクは不要な情報を非表示にしてシンプル化することも出来ます。
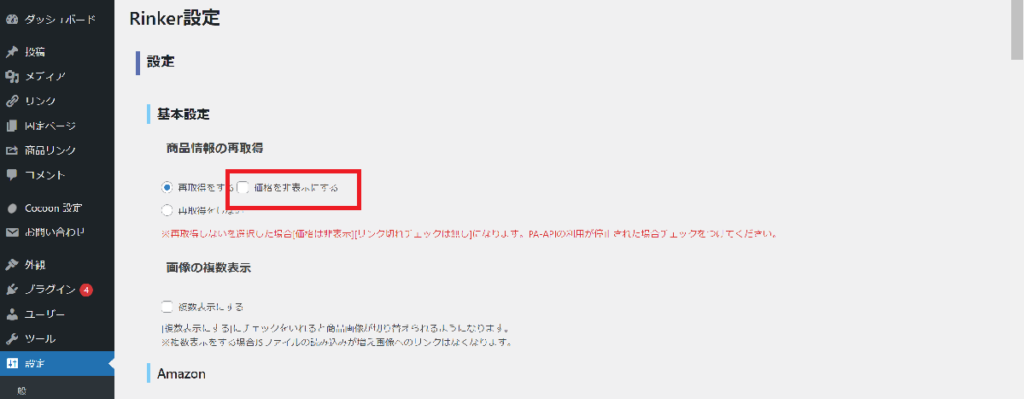
商品価格を非表示にする
価格を非表示にする場合、
Rinker設定⇀基本設定

リンク横のcontentsを非表示
上記のカスタマイズで既に出ていますが、リンク横の記号が不要な場合はCSSで非表示にすることができます。
.yyi-rinker-contents ul.yyi-rinker-links li :after{
content:none; /*>の非表示*/
}
クレジットリンク(Created by Rinker)の非表示
Rinker公式サイトより開発支援を行うとクレジットリンクの削除方法を確認することが出来るようです。
まとめ
今回は簡単に商品リンクを作成することができるRinkerを少しカスタマイズしてみました。
思ったよりもほんと少しで(笑)
時間ができたらもっと奇抜なカスタマイズを行おうかと思います。
というか、今回いろいろと商品リンクに手を加えているうちに、人さまの作ったプラグインをあんまりいじるのもどうなんだろうなーと思って、これだけにしました。
画像サイズの変更とか、リンク文字の変更とか、クレジットの消去とか
公式サイトから支援するとカスタマイズ方法を伝授してもらえるようなので、出来ればそちらをご覧ください。