こんにちは。
最近だんだんとこのブログを触れる時間がとれてきました。
この貴重な時間を使って記事を書くべきなのでしょうが、見た目のカスタマイズばかりしています。
今回は、ブログ内に設置している検索ボックス内の文字
(テキストを入れるよう促すアレ)
フォームの文章を変更してみました。
トラブル注意
簡単に変更することが出来ますが、アイコンの位置がずれるといったトラブルがあったので対処した方法も載せています。
検索フォーム内の文字を変更する
このブログの検索ボックスはすでに少しだけカスタマイズされていますが、デフォルトのままでもフォーム内の文字だけを変更することが出来ます。

少しだけカスタマイズのCSSを載せるので
不要な人はすっ飛ばしてね
Customize
このブログの検索ボックスは枠を丸くしているだけ。。

こんな感じの検索ボックスにするには
追加CSS(スタイルシートに)下記のCSSを書き込みます。
.search-box .search-edit {
border-color: #999;
border-radius: 30px;
font-size: 14px;
}
もっといろいろできるよ
検索フォームの文字を変える
検索フォーム内に記載してある文字を変更します。
デフォルトでは
サイト内の検索
と記載されています。
これを変更するために、
- 外観→テーマエディター
- 編集するテーマをcocoon(親テーマ)に変更
- テーマファイル『検索フォーム』を開く
といった手順を行います。
検索フォームのファイル手順
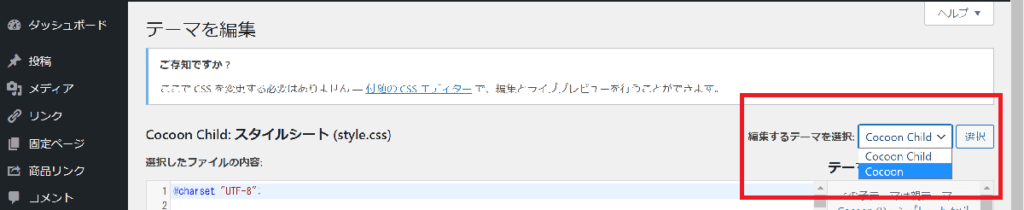
- 外観からテーマエディターをクリック、
編集するテーマをCocoon(親テーマ)で選択。
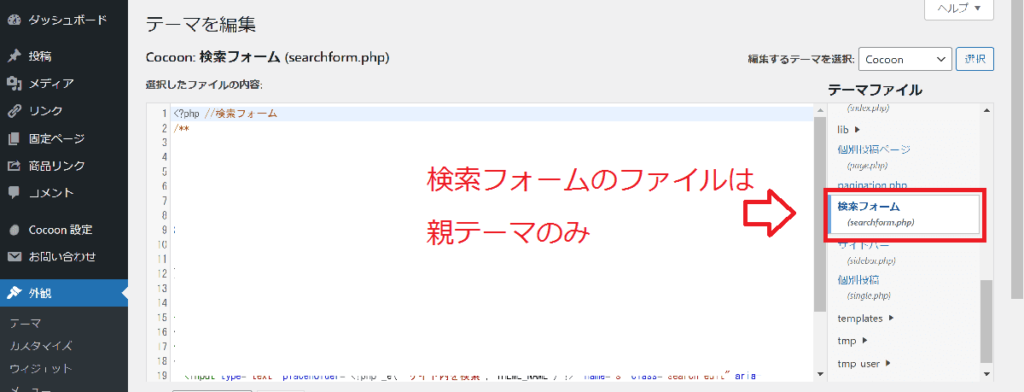
- ファイルの中から『検索フォーム』を探す

- ’サイト内の検索’ と書かれている文字を好きな文章に変更する。
(19行目くらいにあると思います。)"<?php _e( 'サイト内の検索', THEME_NAME ) ?>
- 文字の変更をしたら、シート下にある『ファイルを更新』をクリックします。
ちなみに
私が変更したのは
『サイト内の検索』→『サイト内検索』
です。笑
変更できたけどアイコンがずれた…
検索フォーム内の文字を無事に変更することが出来ました!
が…

アイコンがずれとるやないか!!
というわけで、
下記のCSSコードをスタイルシートに追加します。
CSSを追加する方法
外観→カスタマイズ→CSS追加
.search-submit {
top: calc(100% - 35px);
left:calc(100% - 50px);
}
さいごのひとこと
親テーマでカスタマイズしても、テーマを更新すると上書きされてしまうので、結局カスタマイズが消えちゃうんですね。
というわけで、編集するファイルを子テーマに反映させる必要があります。
(今回は割愛してますすみません)
- 子テーマにファイルをコピーする
- なるべく子テーマでカスタマイズする
さて、今回も変化させる意味はあるのか?と、分からないほどの微妙なカスタマイズを行ってみました。
『Search』と英語で書いてみるとスタイリッシュになったり、
いっそのこと何も書かなかったり
ボリュームのあるサイトなら、『キーワードを入力』とかでも良いかもしれません。
ひとまず、
検索してサイト内を巡回してもらえるような文章を入れてみましょう。
おわり






