こんにちは。
少し前からウィジェットを使用した新着記事に表示される記事のアイキャッチ(サムネイル画像)が微妙にぼやけてしまっていました。
- スマホで見るとぼやけている
- 新着記事のウィジェットを使用しているアイキャッチだけ画質が荒い
- 前に投稿した画像はキレイに表示されている
上記の点を踏まえて、なぜだろうーと設定やCSSを見直していたのですが、ただ単に画像サイズの問題だったことが判明。
同じように、画像がぼやけてしまう現象に悩まれている方や、ぼやけることのない画像サイズを知りたい方のご参考になれば幸いです。
- 新着記事や関連記事のサムネイルがぼやける
- 画像サイズが良く分からない
- 適切な画像サイズを知りたい
アイキャッチのぼやけ対策
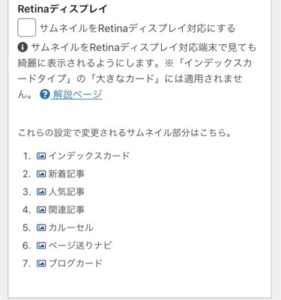
Retinaディスプレイに対応する
iPhoneで見たときだけサムネイルがぼやけてしまうー。といった場合、Retinaディスプレイに対応できていないのかもしれません。
Retinaとは…
Apple製品に搭載されている高画質のディスプレイです。
対応していないと、解像度の違いからApple製品で表示されたサムネイル画像がぼやけてしまうことがあるので、Retinaディスプレイに対応されているかどうか、チェックが入っているかを確認します。
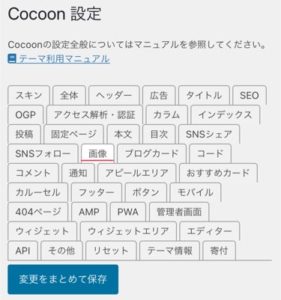
Retinaディスプレイまでの手順Cocoon設定→画像→スクロールして下の方

高画素のディスプレイが搭載されたApple製品向けの対策です。
ここにチェックが入っていなかったらチェックをしておきましょう。
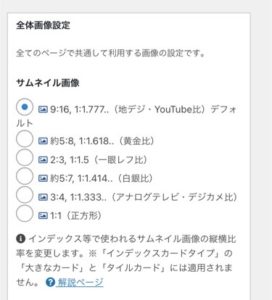
画像サイズを変更
Cocoon設定内にある『画像』を確認します。


デフォルトのサムネイル画像は9:16に設定されています。
そのため、アイキャッチとなる画像も9:16の比率になる画像サイズで作成すると、無理な画像の引き延ばしなどを防ぐことができます。
横1200pxで作成するなら縦が675pxになります。
横1280pxだと縦は720pxです。
最適な画像サイズは?
アイキャッチ画像の推奨サイズとされているのが
- 横1200px×縦630px(1.91:1)
- 横1200px×縦675px(16:9)
FacebookやTwitterといったSNSで、ブログ記事をシェアされた際に表示される画像サイズ(アスペクト比)が『1:1.91』で統一されているため、横1200px×縦630pxがアイキャッチ画像の推奨サイズとされています。

1200×630で作成するとSNSで表示されたときに画像が切れずに表示されるよ
しかし、Retinaディスプレイのような高画質なディスプレイでの表示を意識するなら、1200px以上の画像にしておくのがオススメです。
おすすめサイズ
横1280px×縦730px(16:9)
横1280px×縦670px(1.91:1)
Googleにおすすめ記事として紹介されるグーグルディスカバーの発生条件も、高画質の画像1200px以上とされています。
9:16で画像を作る
設定されている比率に合わせる
このサイトのアイキャッチはほぼ『Canva』を使用して作成しているのですが、少し前に使用したテンプレートのサイズが、
1200px×628px(Facebook広告)
1.91:1
となっていました。

サムネイルがぼやけていた原因です。
これを、
1200px×675px(16:9)
に変更したところ、ぼやけることなく表示されました。
1280px×730pxで作る
ここまで、なんかやんやと書いてきましたが、
- このサイトのアイキャッチ画像は9:16の比率
- 高画質ディスプレイにも対応したい
という点から
横1280px×縦730px
上記の画像サイズで作成していこうと思います。
まとめ
今回、新着記事のサムネイル画像がぼやけていた原因は、
アイキャッチ画像を作成するときの画像サイズが1200px×628pxだったため、16:9の比率に合っていなかった!
ということが分かりました。
アイキャッチ画像がぼやけて困っているかたは是非、画像サイズを確認してみてくださいね。






