こんにちは。
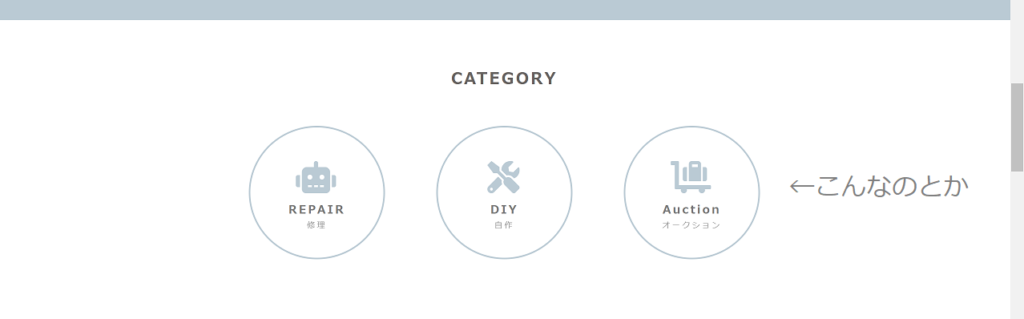
サイドバーにあるカテゴリーをボックスメニューに置き換えてみました。
普通のリンク型よりも目につきやすいのでクリックに繋げることが出来ると思います。(未検証ですが(笑))

そんなわけで、今回はトップページやサイドバーにボックス型のメニューを設置する方法です。
ワードプレス用の無料テーマ『cocoon』を使用しています。
スキンは『カスタマイズ』です。
ボックスメニューを作る
メニューの作成方法
まずは表示するためのボックスメニューを作成します。
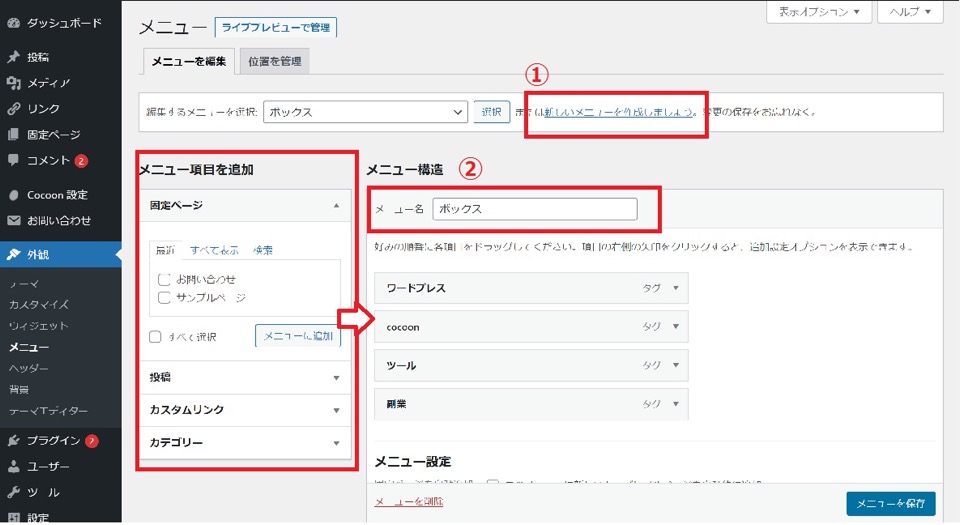
- ダッシュボードから外観を開く
- メニューをクリック
- 新規メニューを作成。
これはメニューバーを作るのと同じ要領で作れます。
メニューバーの作り方詳細は下記リンクをご覧ください。
1つ違うのが、ボックス型のメニューにする場合、表示する場所を設定するための『メニュー位置』にはチェックを入れません。

メニューのタイトルはボックスメニューを設置する際に使用します。
このサイトでは分かりやすく区別するために『ボックス』というタイトルをメニューに付けました。
ボックスメニューにはアイコンや画像が必要
ボックスメニューを設置する場合、メニュー名と一緒にアイコンが表示されます。(デフォルトでは全て★マーク。)
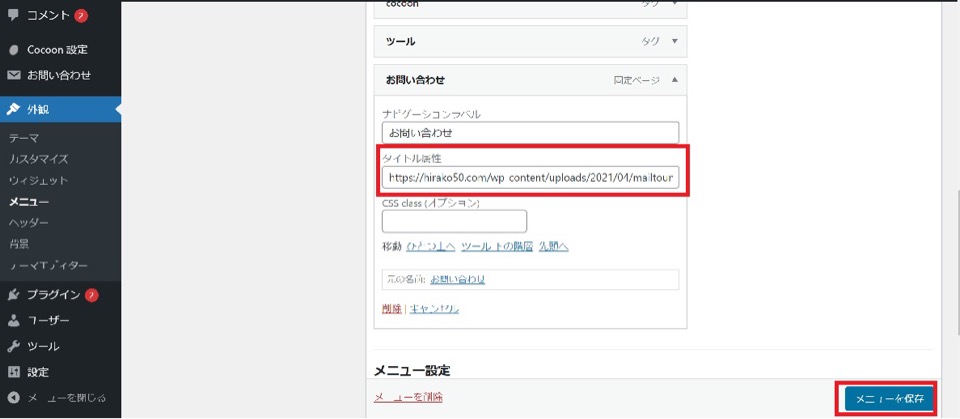
これを変更したい場合は、メニューの編集へ行き『タイトル属性』に画像URLなど入力していきます。
画像URLを取得
- アイコンにしたい画像をメディアにアップロードしておく。
- 使用したい画像をクリック
- 画像URLをコピー
- 外観→メニュー→メニュー項目の右にある小さい矢印をクリックして追加設定する
- タイトル属性に画像URLをコピペ
- メニューを保存

Font Awesomeのアイコンを使用する場合

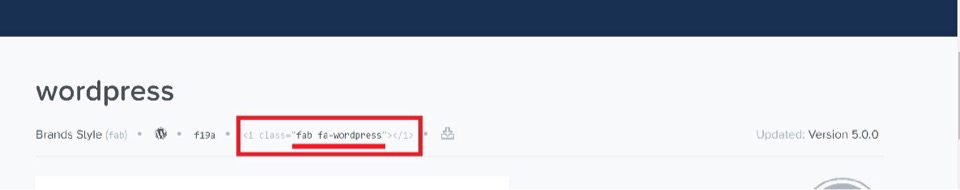
- 使用したいアイコンのクラス名をコピーする
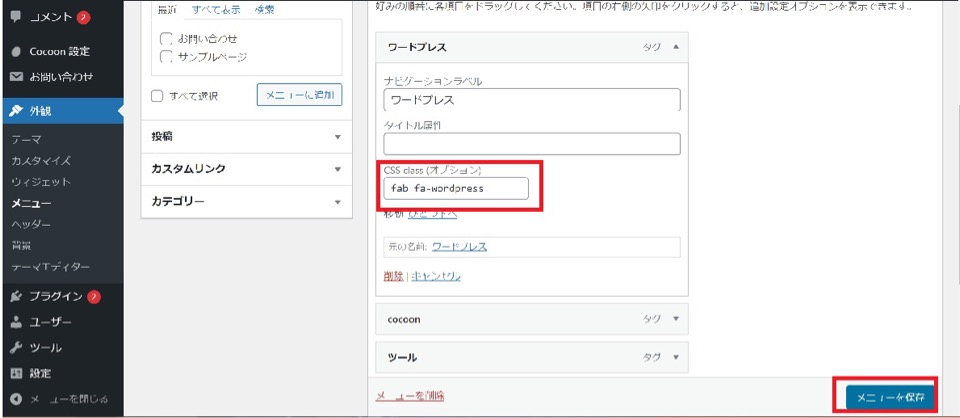
- メニュー項目のCSS class(オプション)の欄にアイコンのクラス名を貼り付ける
- メニューを保存
fab fa-wordpressの部分だけでよい


トップページにボックスメニューを設置する方法
トップページが投稿型の場合
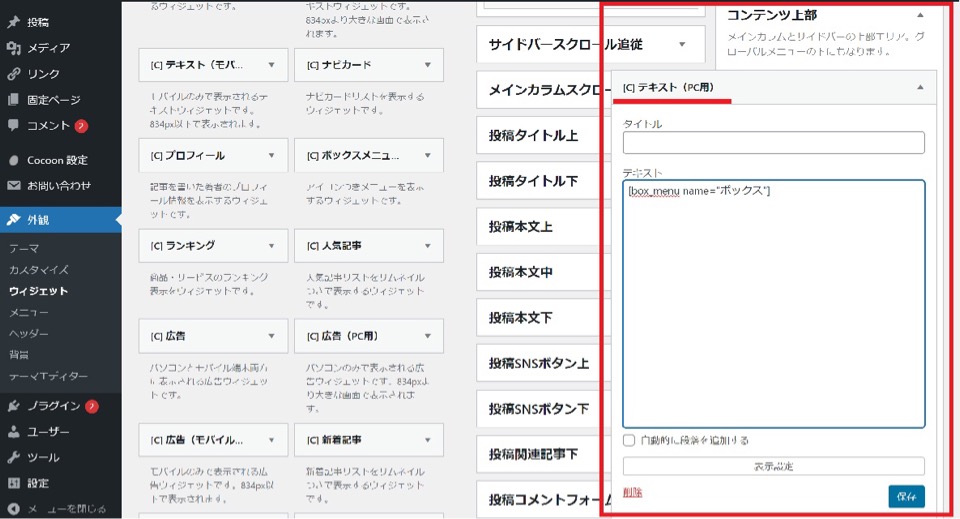
トップページが投稿型の場合は、ウィジェットの『(C)テキスト(PC用)』を、【コンテンツ上部】に追加します。

・コンテンツ上部を選択し、ウィジェットを追加をクリック
・追加されたウィジェットの編集は、一欄右側のウィジェットエリアをクリックし、追加されているウィジェットから編集する
テキストの中には下記のショートコードを入力してください。
メニュー名にはメニュー作成時に決めたタイトルを入力します。
トップページが固定ページの場合
トップページを固定ページでサイト型にしている場合は、それぞれトップページに指定しているページを開き、表示させたい場所にボックスメニューのショートコードを追加します。
メニュー名にはメニュー作成時に決めたタイトルを入力します。
サイドバーにボックスメニューを設置する場合
ダッシュボードの外観からウィジェットを開き、[C]テキスト(PC用)をサイドバーへ追加します。
追加されたテキストボックスの中に、下記のショートコードを入力してボックスメニューを表示させます。
ウィジェットだけで実装できた
さて、ここまで書いてきましたが、、
ウィジェット欄に『[C]ボックスメニュー』という機能があることに気付いた方もいらっしゃるのではないでしょうか……。
私も、この記事を書いている最中に気が付きました(笑)
これまでテキストボックスのウィジェットにショートコードを入力してきましたが、[C]ボックスメニューを利用することでさらに簡単にボックスメニューを実装することが出来ます。
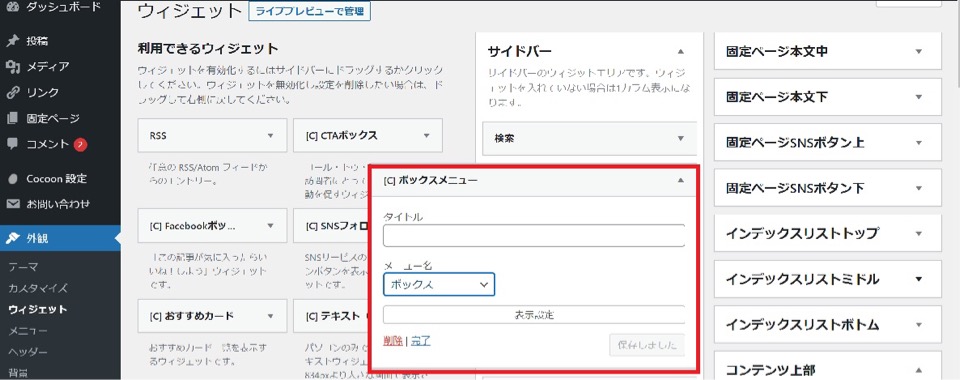
ボックスメニュー設定の方法
- メニューを作成する
- ウィジェット欄から[C]ボックスメニューを表示させたい場所(コンテンツ上部やサイドバーなど)に追加
- 追加した項目で[C]ボックスメニューからメニュー名を選択して表示させたいメニューを選択する